- 1. Защищенные файлы для Thrive Apprentice
- Защита PDF файлов
- Куда загружать медиа файлы?
- Как сделать ссылку на ваш защищенный файл
- Вариант 1. Добавление защищенного файла в список ресурсов онлайн-курса
- Вариант 2. Добавление защищенных файлов на страницы или сообщения
- Что происходит при переходе по ссылке?
- 2. Новый тип отображения карусели как для списка постов…, так и для списка курсов
- Создатели курсов, вас не забыли!
- 3. Управление типографикой на умных целевых страницах
- Наборы страниц
- 4. Адрес электронной почты больше не является обязательным полем для отправки формы
- “Но почему, это не имеет смысла?!”
- Что ещё будет в 2023 году?
Добро пожаловать в первый крупный выпуск ThriveThemes 2023 года!
Этот год начинается с помпой.
Компания Thrive Themes рада поделиться с вами сегодня четырьмя новыми функциями…
- Той, которая была очень востребована более года,
- Еще одна, над которой Компания работала несколько месяцев (они начали закладывать основу более года назад),
- Еще один способ, который облегчит вашу дизайнерскую жизнь, и
- Улучшение качества жизни, которое готовит нас к следующему крупному релизу.
Читайте дальше, чтобы узнать, что нового для пользователей ThriveThemes!
1. Защищенные файлы для Thrive Apprentice
В декабре 2021 года ThriveThemes объявили о крупном обновлении Thrive Apprentice 4.0. Которое означало, что теперь вы можете защитить любую страницу или блок контента на своем веб-сайте в соответствии с уровнем членства.
Это обновление превратило Thrive Apprentice из мощной платформы онлайн-курсов в мега мощный и полноценный инструмент членства.
Защита PDF файлов
Вместе с тем… в компании слышали о том, что пользователи также хотели защитить свои драгоценные загружаемые файлы. Такие вещи, как PDF-файлы, рабочие листы, электронные книги и многое другое.
Обеспокоенность была справедливой. Пользователи могли вставлять ссылки для скачивания на свои защищенные страницы.
Таким образом, после нажатия прямая ссылка на файл, размещенный в вашей медиатеке WordPress, становилась раскрытой. И ею можно было легко поделиться в Интернете.
Но, на самом деле, любой из любого места в Интернете может просто напрямую ссылаться на файл.
Рабочие листы, электронные книги и другие загружаемые файлы являются частью вашей интеллектуальной собственности. Вы должны ограничить доступ к ним.
Теперь вы можете обеспечить это.
Компания представляет: Защищенные файлы для Thrive Apprentice.

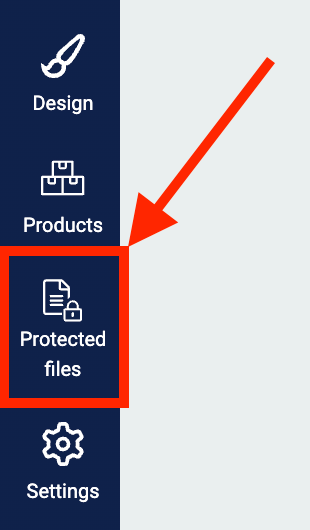
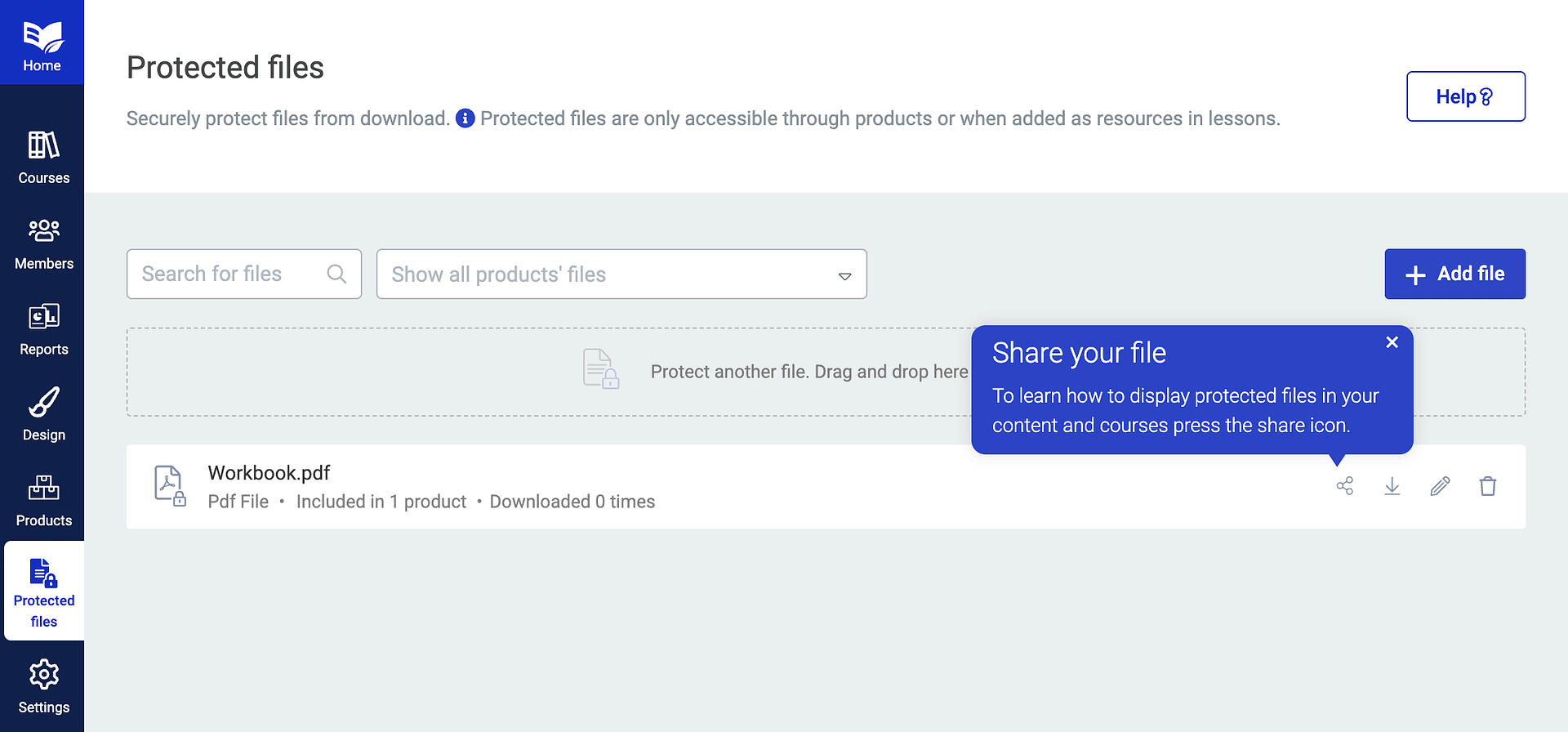
В следующий раз, когда вы откроете Thrive Apprentice, вы увидите новую вкладку слева. В ThriveThemes надеются, что это говорит само за себя.
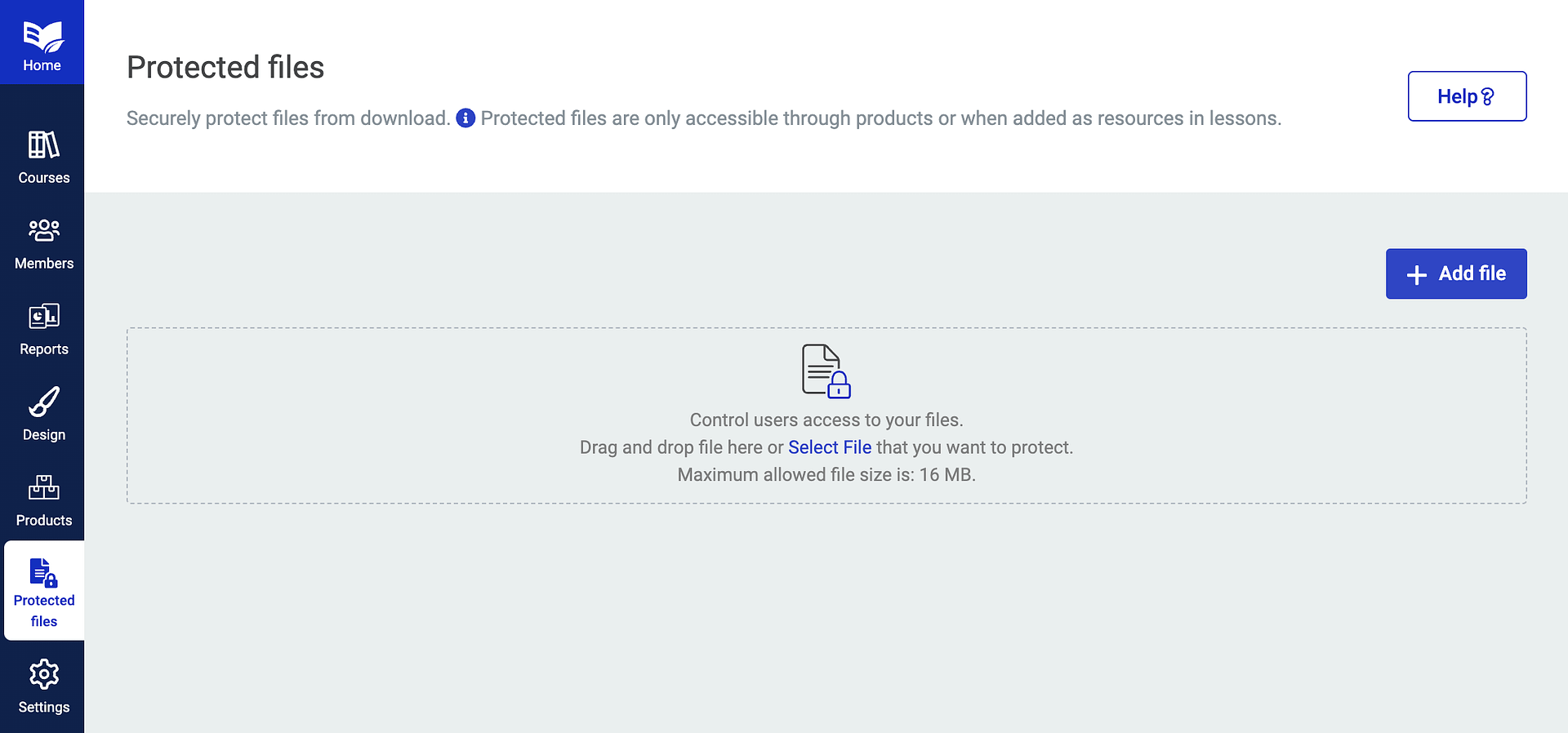
Куда загружать медиа файлы?
Вместо того, чтобы загружать защищенные файлы в свою медиатеку WP, где будет отображаться URL-адрес, вы должны загрузить их здесь.

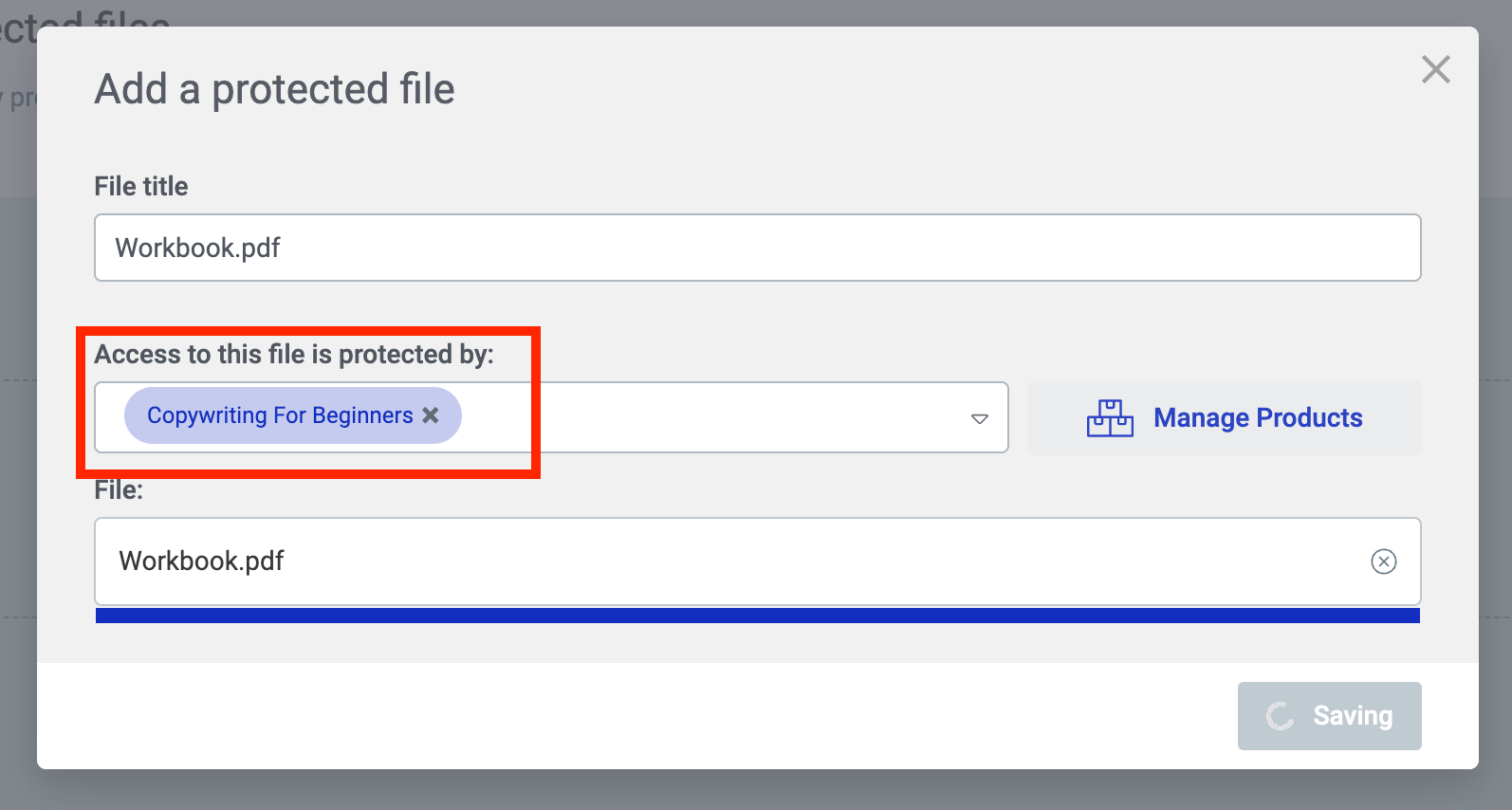
Перетащите файлы, и откроется лайтбокс, позволяющий назвать файл. При желании можно назначить его продукту Thrive Apprentice.
Помните, продукт подобен пропуску доступа. Независимо от того, какой контент защищён продуктом. Будь то ваши курсы, уровни членства, категории, страницы, сообщения или файлы.
Таким образом, он будет надежно защищен. Защищён до тех пор, пока пользователю не будет предоставлен доступ к этому продукту. Как правило, путем покупки, конечно или регистрации.

После того, как вы загрузите свой файл, у вас будет возможность редактировать метаданные и информацию о том, как связать его. Вы также увидите, сколько раз его скачали ваши посетители. Так что вы можете быть уверены, что ситуация не выйдет из-под контроля.

Как сделать ссылку на ваш защищенный файл
Выполнено указанное выше действие? Отлично! Теперь пришло время сделать ссылку на защищенный файл.
Есть 2 способа сделать это.
Вариант 1. Добавление защищенного файла в список ресурсов онлайн-курса
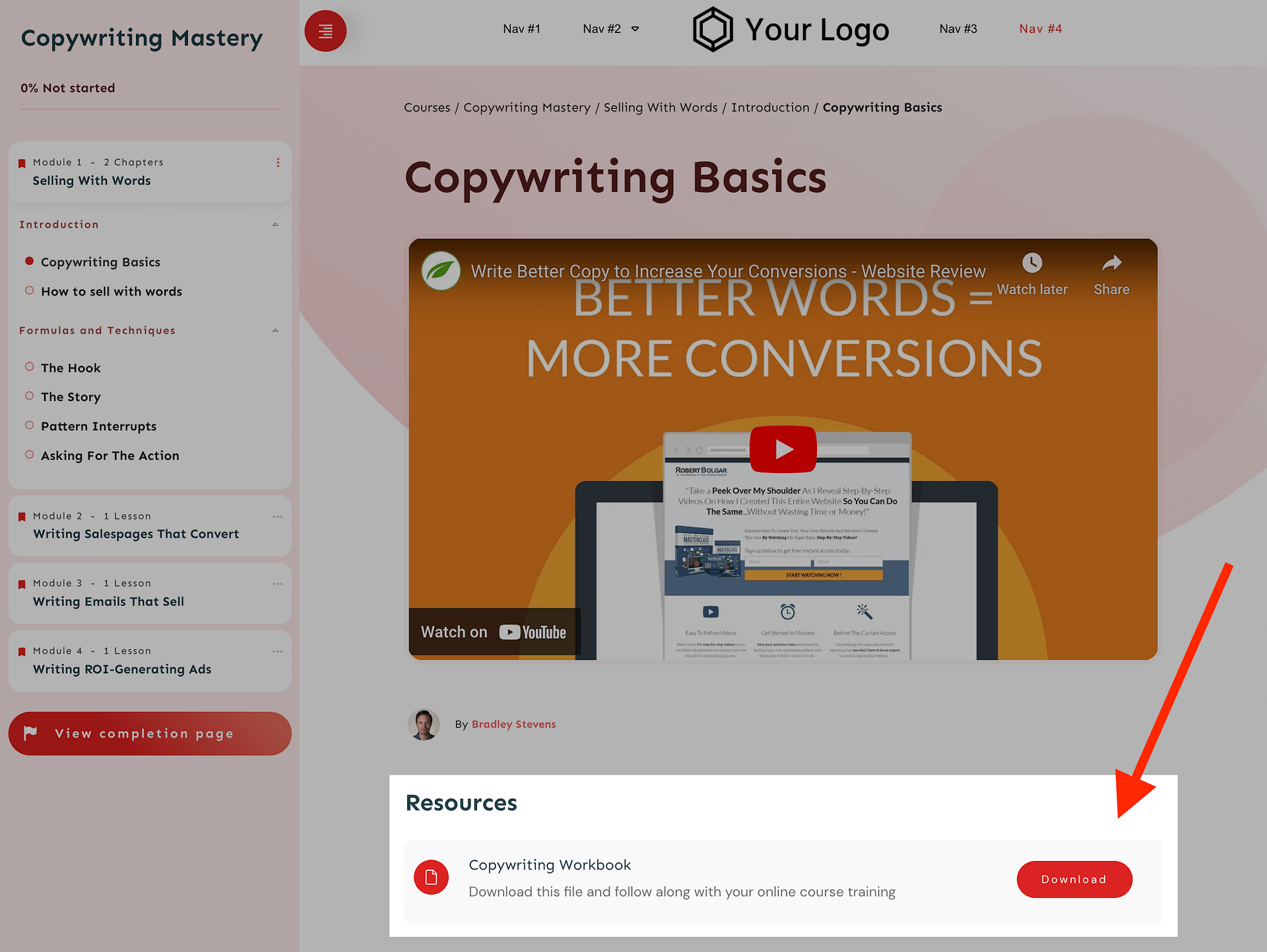
В Thrive Apprentice есть функция «Ресурсы для уроков». Она позволяет вам легко предоставить список ссылок на ресурсы, доступные на любом уроке.
Это могут быть загружаемые файлы, ссылки на страницы локального веб-сайта или другие внешние страницы.
Область ресурсов является динамической. То есть, если вы добавите ресурс, он будет отображаться в красиво структурированном списке в конце урока. Но если вы этого не сделаете, список ресурсов останется скрытым.
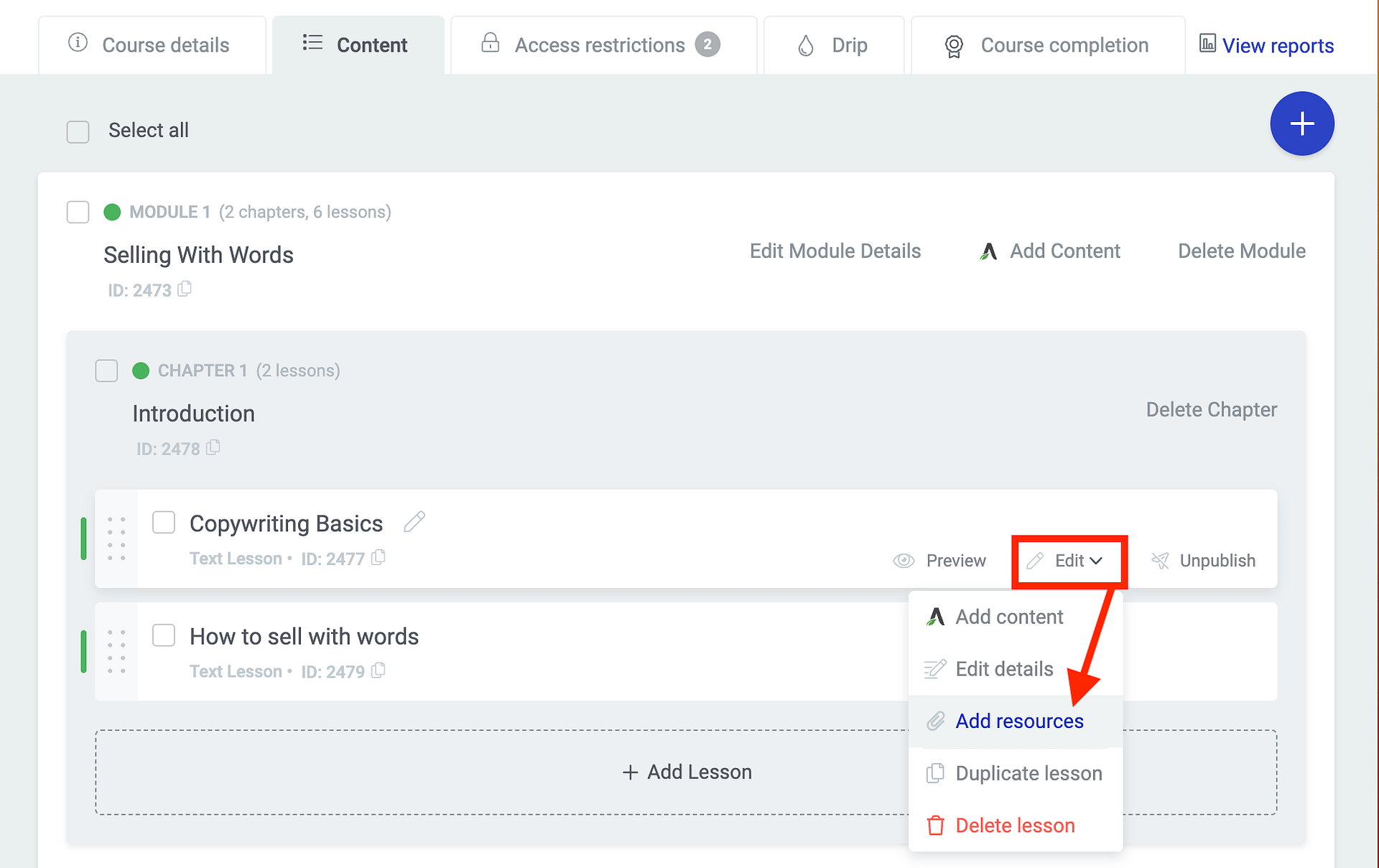
Чтобы добавить ресурс, перейдите в область содержимого в Thrive Apprentice. Затем в конкретном уроке нажмите «Правка» > «Добавить ресурсы».

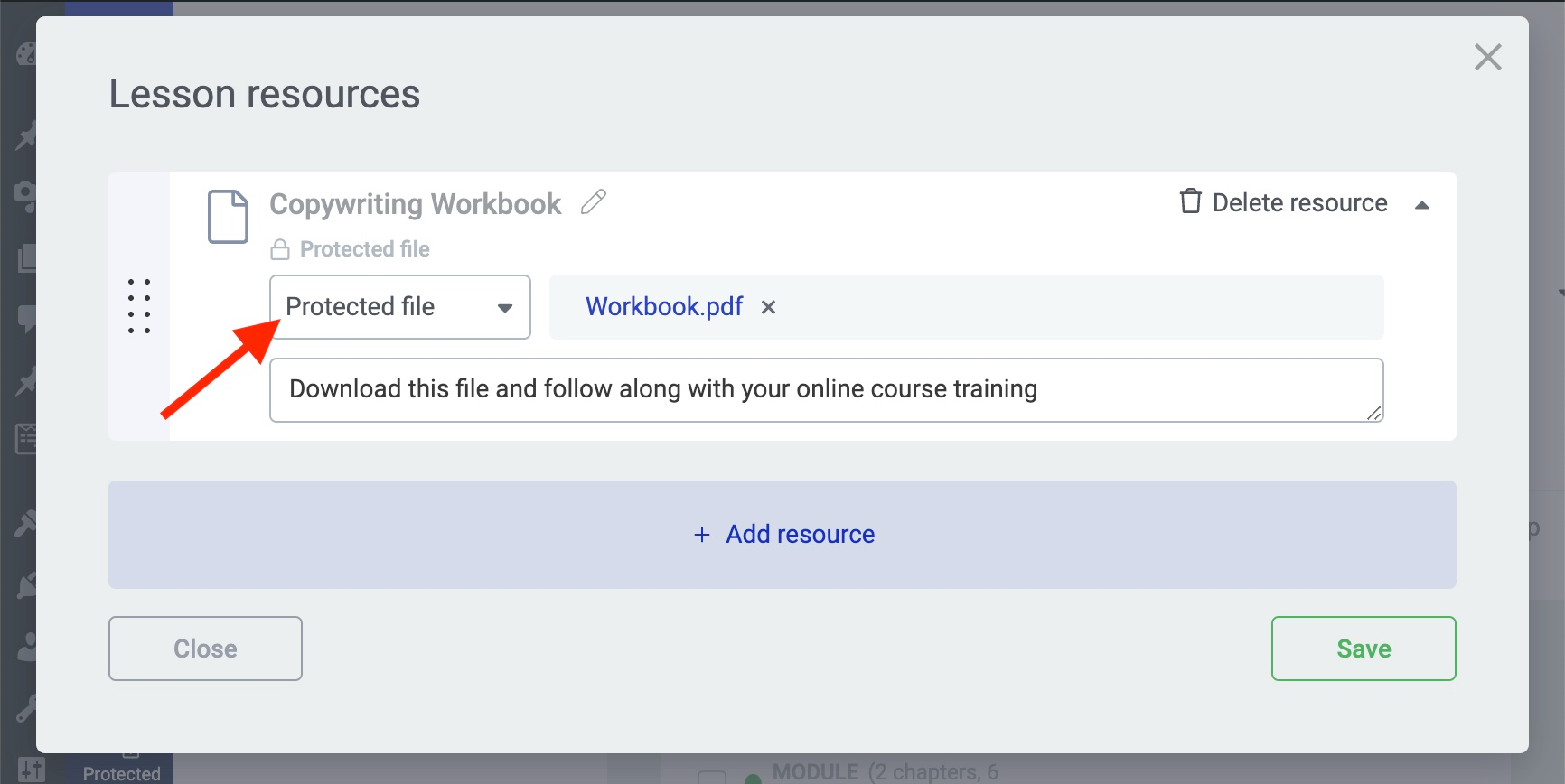
Теперь откроется лайтбокс, позволяющий добавить один или более ресурсов. Вы заметите, что «защищенный файл» — это новая опция, и она отобразит ваш недавно добавленный файл.
Добавьте немного сопроводительной информации, и всё готово!

Теперь в начале урока учащиеся, имеющие доступ к вашему курсу, увидят красиво оформленную область ресурсов. С удобной ссылкой для скачивания.
Эта область удобна для дизайнеров и создаётся как часть ваших шаблонов курсов Thrive Apprentice. Поэтому она унаследует ваши шрифты, цвета и предпочтительные стили.

Вариант 2. Добавление защищенных файлов на страницы или сообщения
Второй способ предложить свои защищённые файлы. Предоставьте ссылку прямого доступа на любой странице или в публикации.
Возможно, вы хотите создать целевую страницу или раздел для участников на своем веб-сайте. Который не является частью определенного курса. И вы хотите предоставить интерактивные ссылки для доступа к защищенному файлу.
Легко!
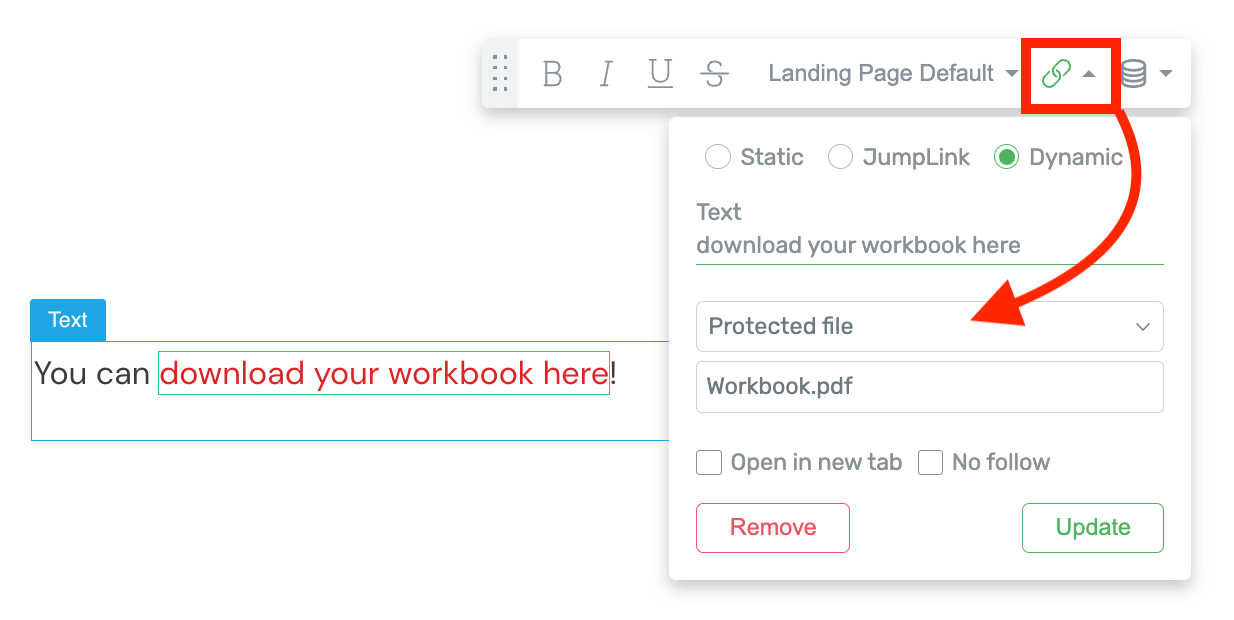
Откройте страницу или публикацию в Thrive Architect. Создайте текст гиперссылки и на панели типографики щелкните значок «Вставить ссылку» > «Динамическая ссылка» >. Затем выберите «защищённый файл».

Ссылка будет добавлена на вашу страницу.
Что происходит при переходе по ссылке?
Вот где происходит волшебство. Не важно, связан ли ваш защищённый файл из области ресурсов в Thrive Apprentice. Или вставлен по прямой ссылке в Thrive Architect. URL-адрес файла не будет раскрыт.
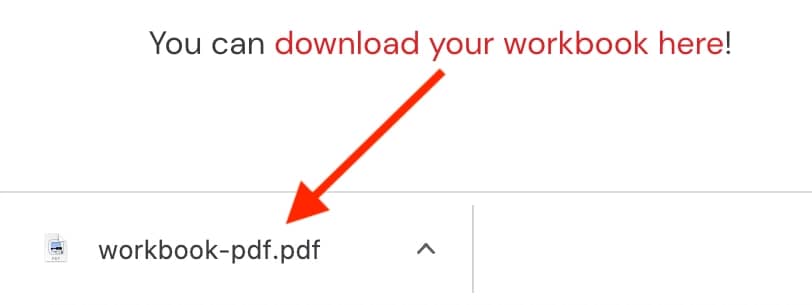
Вместо этого появится безопасная ссылка. При нажатии Thrive Apprentice проверит, есть ли у вошедшего в систему пользователя права доступа. Если они это сделают, он будет немедленно загружен из окна браузера. В Google Chrome файл появится в папке загрузок.

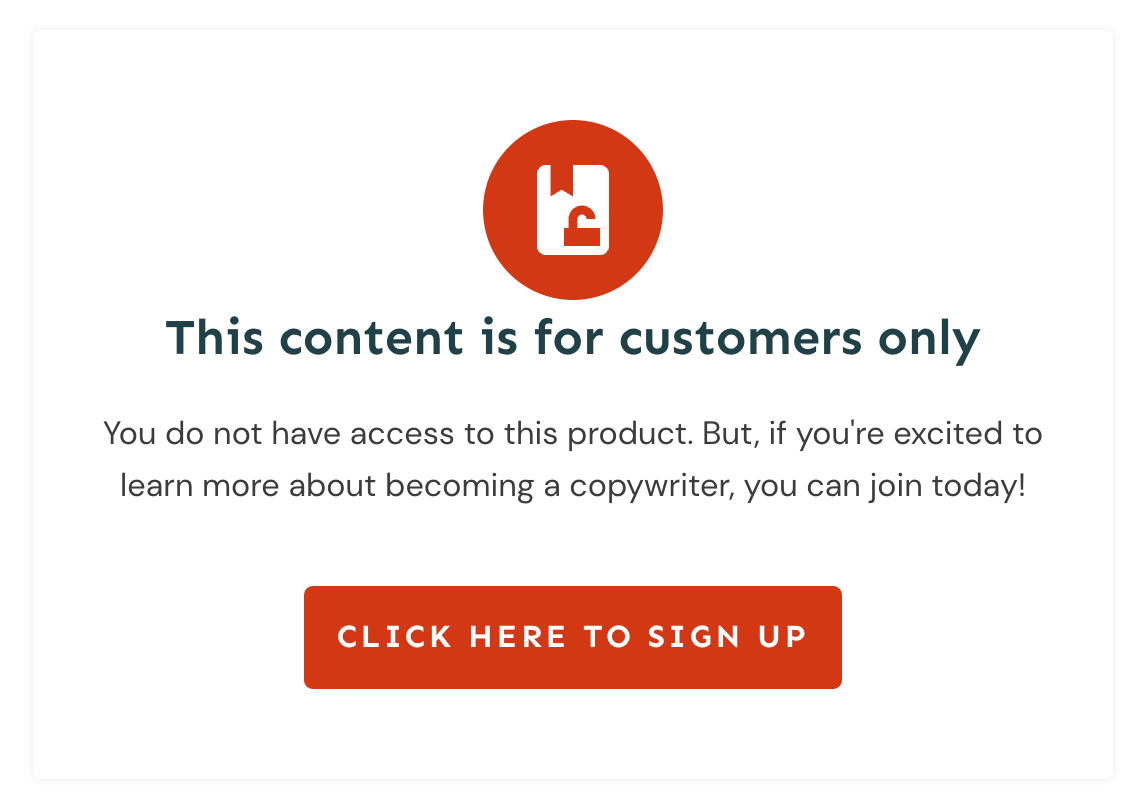
Но если пользователь щелкнет эту ссылку и у него нет разрешений? Он будет перенаправлен на ваш шаблон «Нет доступа». Это указано в настройках доступа Thrive Apprentice.
Это означает, что вы можете показать сообщение по умолчанию. Или перенаправить пользователя прямо на страницу продаж, где он может купить доступ. Конечно, этот дизайн без доступа также редактируется визуально. И в этом примере он сделан примерно таким:

С новой функцией «Защищенные файлы» вы можете защитить что угодно:
PDF, Jpeg, PNG, xls, doc, csv, zip, mp3… список можно продолжить. И если вам интересно, эта функция намного превосходит то, что когда-либо предлагали другие платформы онлайн-курсов. Вы можете сказать, что это классно?
2. Новый тип отображения карусели как для списка постов…, так и для списка курсов
Вы знаете элемент Post List, верно?
… безумно мощный, управляемый шаблонами, удобный для дизайнера способ отображения ЛЮБЫХ сообщений. А так же страниц или пользовательских типов сообщений на вашем веб-сайте Thrive?
Когда смотришь на него, сложно представить, как сделать его лучше, не так ли?
Что ж, в ThriveThemes нашли способ.
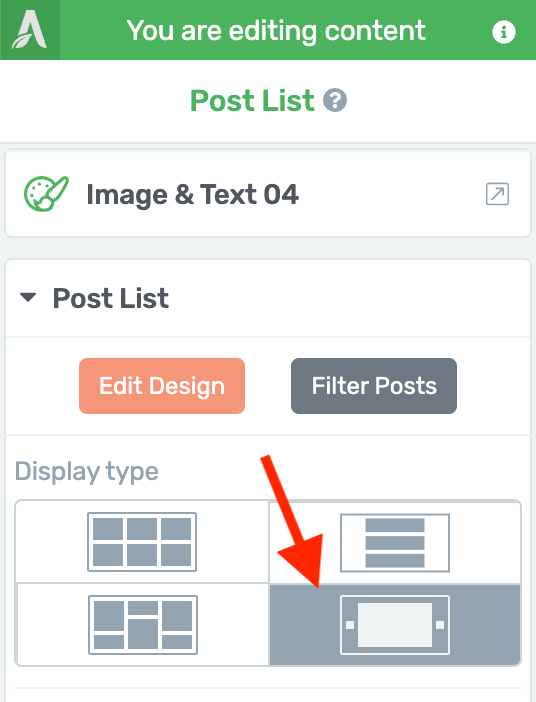
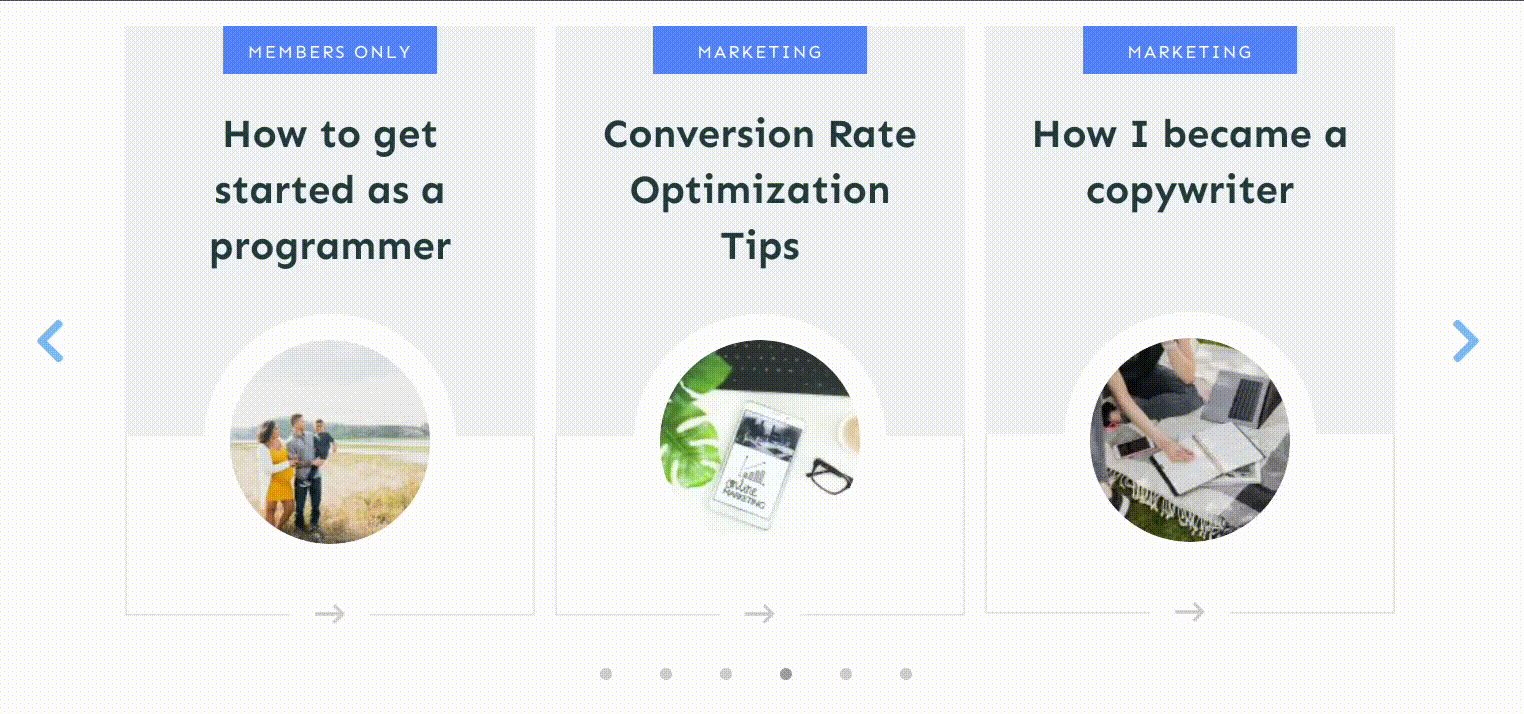
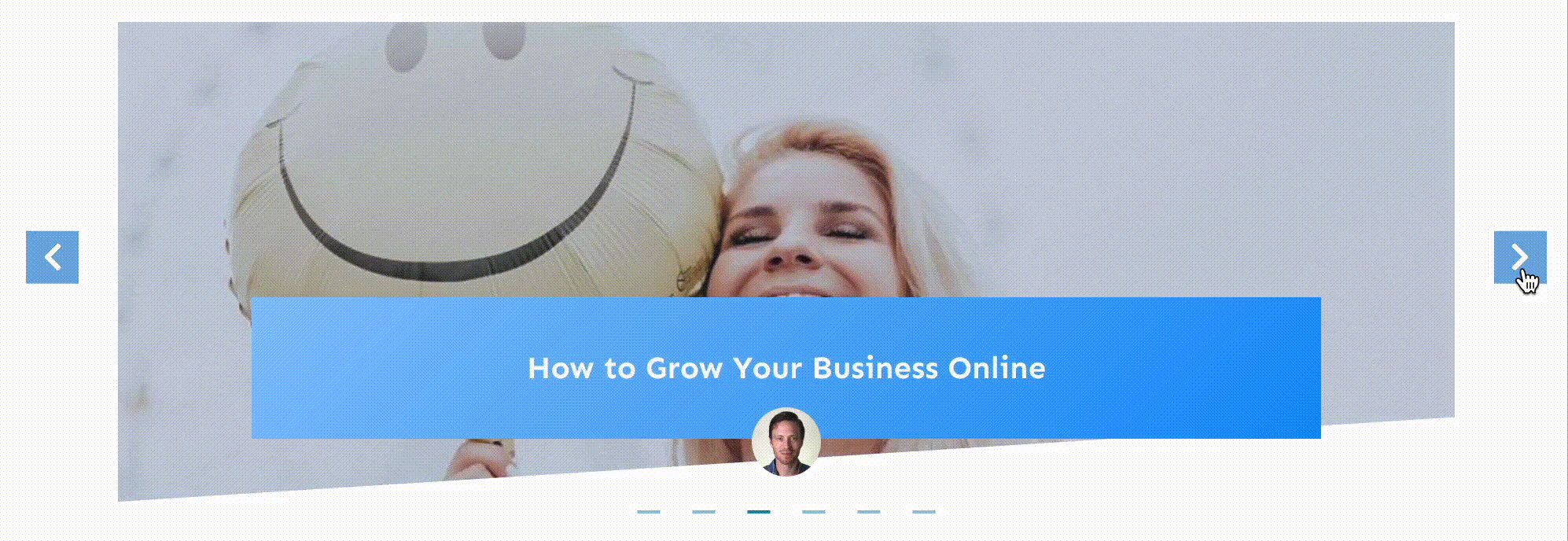
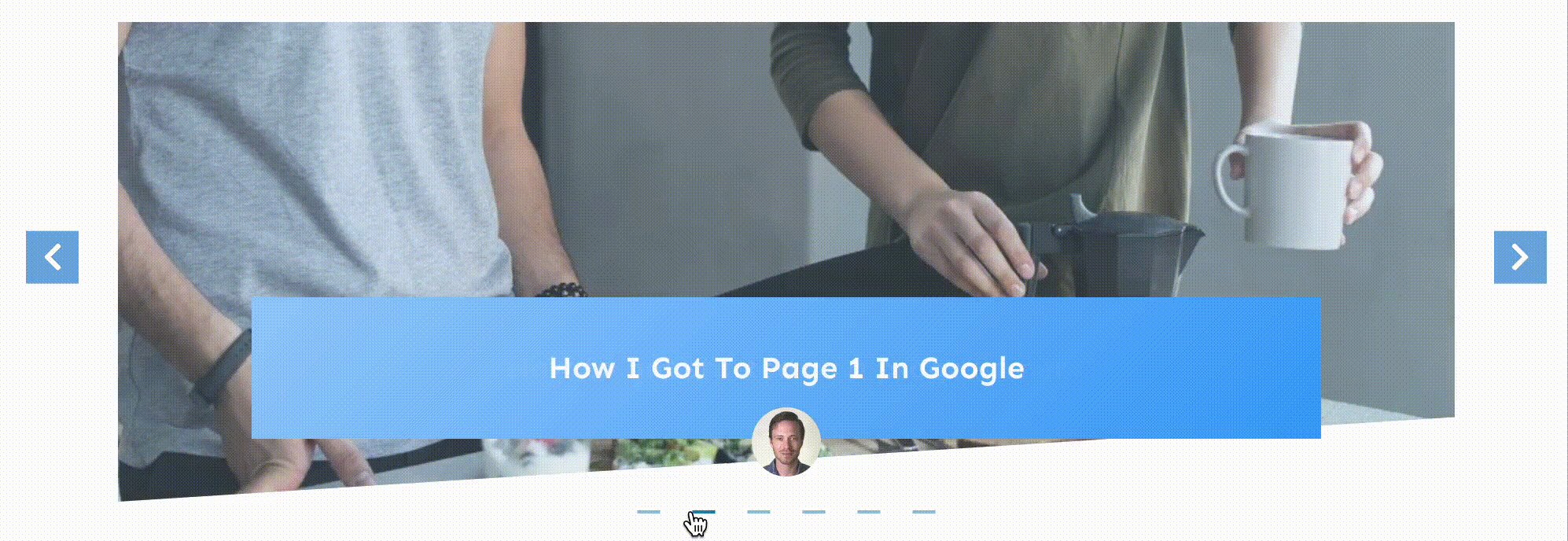
В следующий раз, когда вы откроете элемент Post List… Вы увидите, что наряду с типами отображения Grid, List и Masonry появился четвертый тип:

Впервые в ThriveThemes представили эту технологию карусели с элементом Галерея изображений. Это позволяет отображать красивые библиотеки изображений, которые ваши посетители могут прокручивать.
Но видите ли, в ThriveThemes проверяли воду. Конечная цель заключалась в том, чтобы ввести его в список постов. И список курсов в Thrive Apprentice.
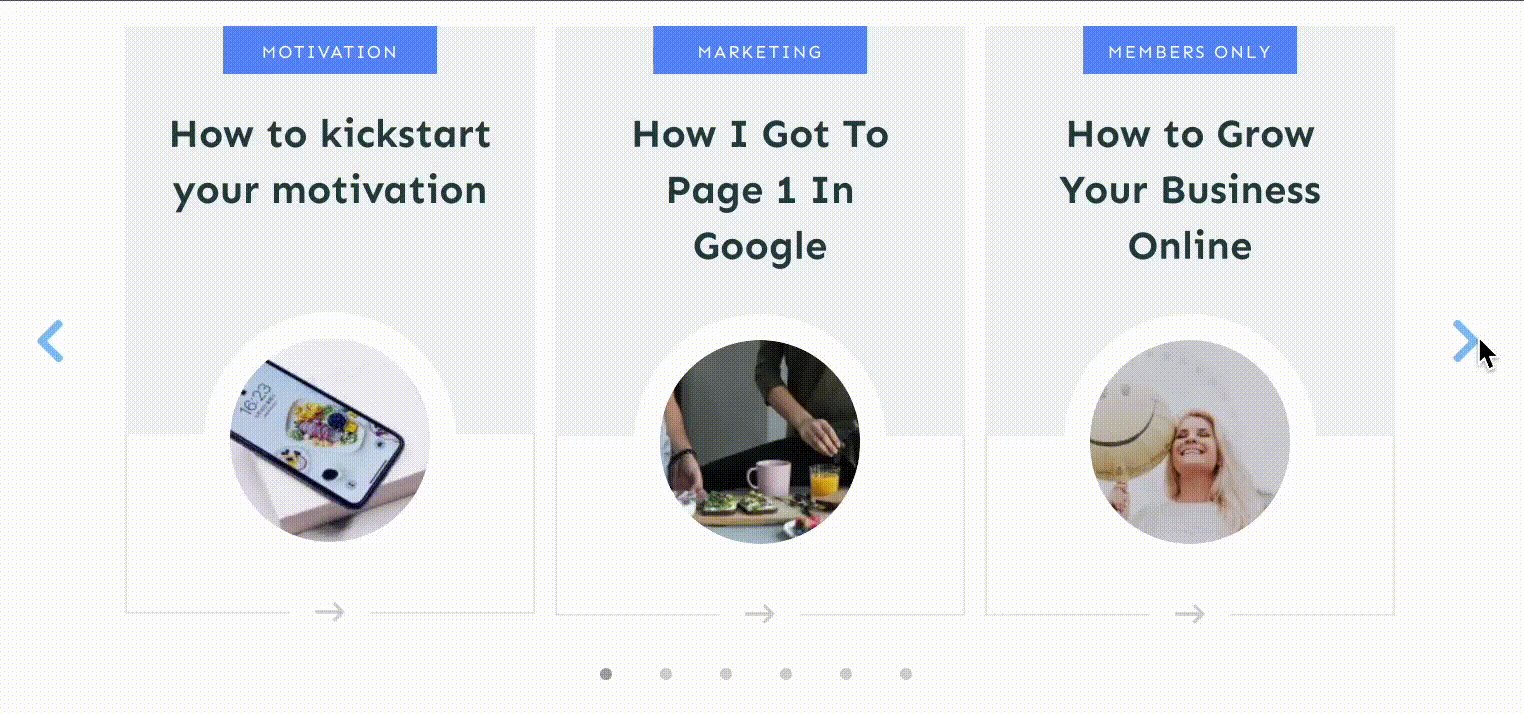
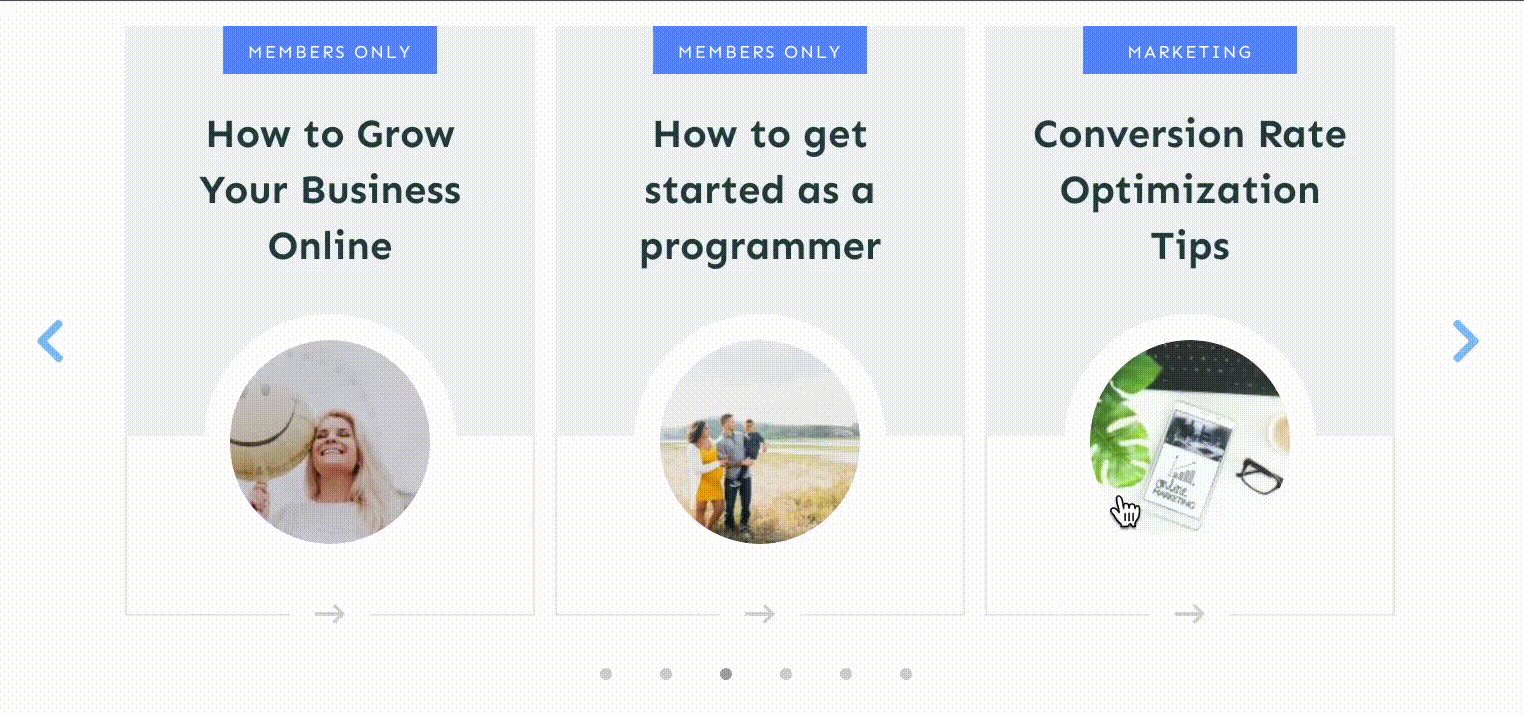
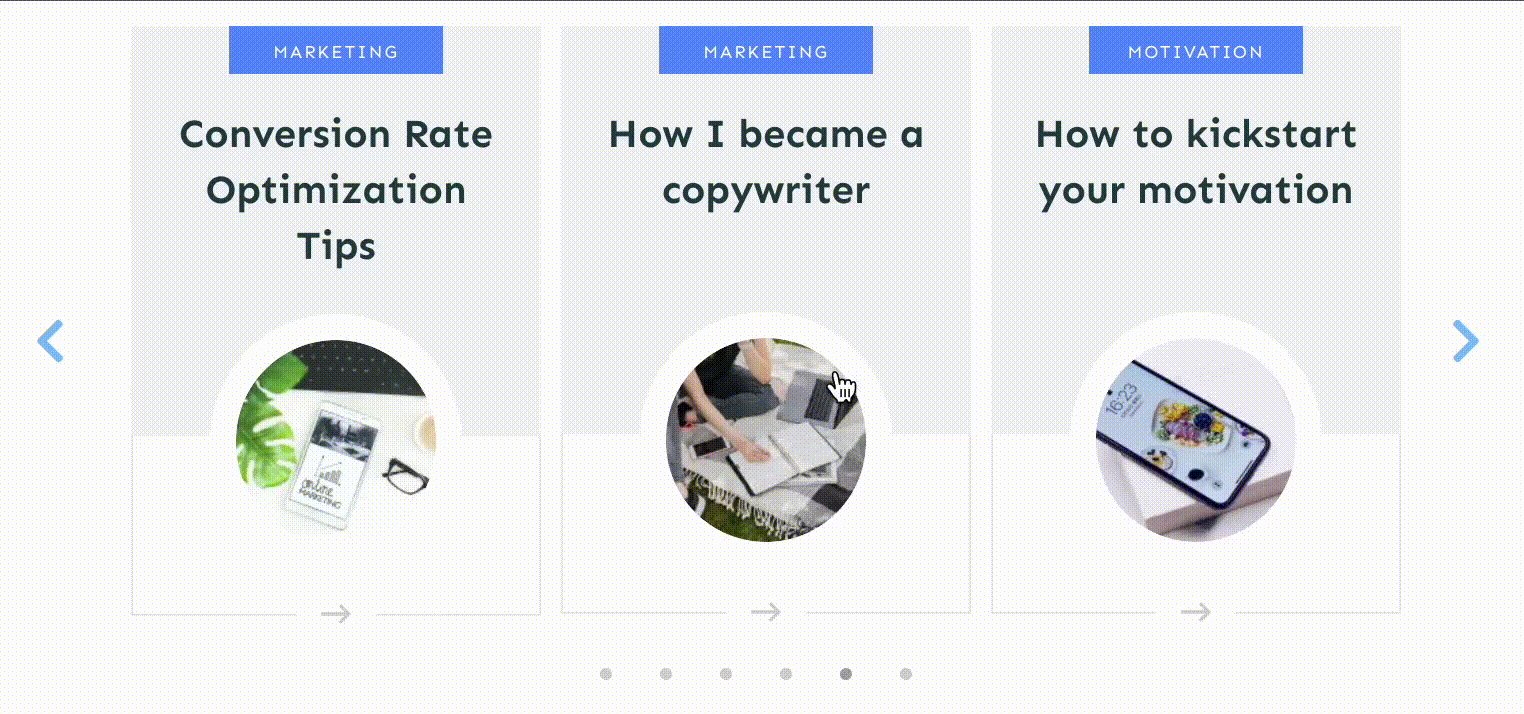
Результат? Интерактивный список с боковой прокруткой любых фильтруемых страниц, сообщений или контента с вашего сайта.

Веб-сайты WordPress могут стать большими. Это не редкость иметь сотни сообщений в блоге. Но если вы хотите показать эти сообщения своим посетителям, это займет много места. Не так ли?
Чтобы учесть это, на протяжении многих лет в Компании добавляли нумерацию страниц. А так же интеллектуальные внутренние фильтры и интерактивные внешние фильтры.
Но карусель делает ещё один шаг вперёд. 20 или 30 постов теперь можно прокручивать сбоку. Зачем заставлять ваших посетителей прокручивать страницу за страницей вниз? Теперь вы можете дать им возможность прокручивать влево и вправо. Конечно,если они хотят просмотреть ваш контент.
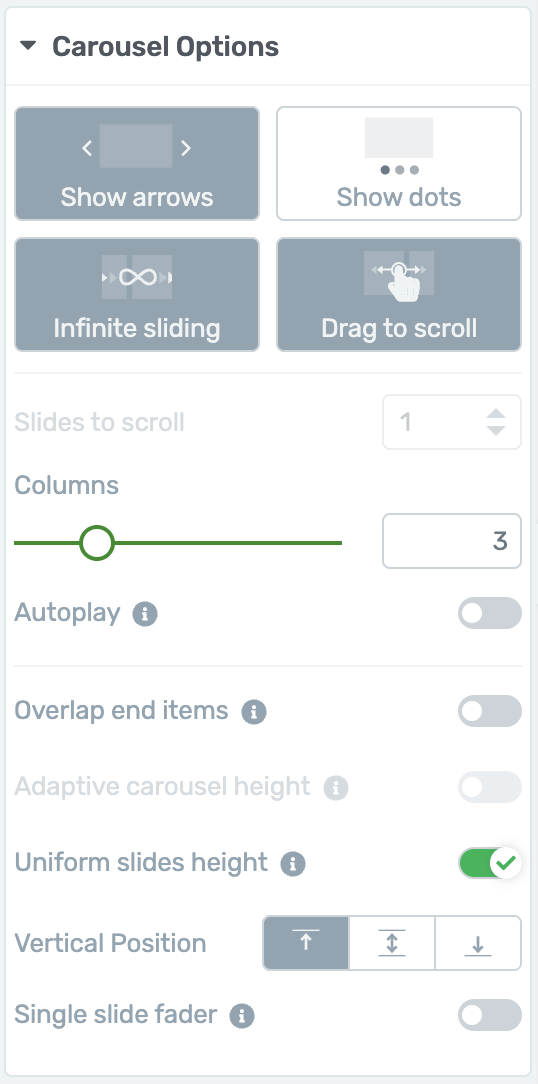
Взгляните на новую панель параметров карусели, которая появляется после её включения:

На этой панели параметров вы увидите, что можете легко добавлять или удалять стрелки, навигационные точки. Или включать бесконечное скольжение и перетаскивание для прокрутки.
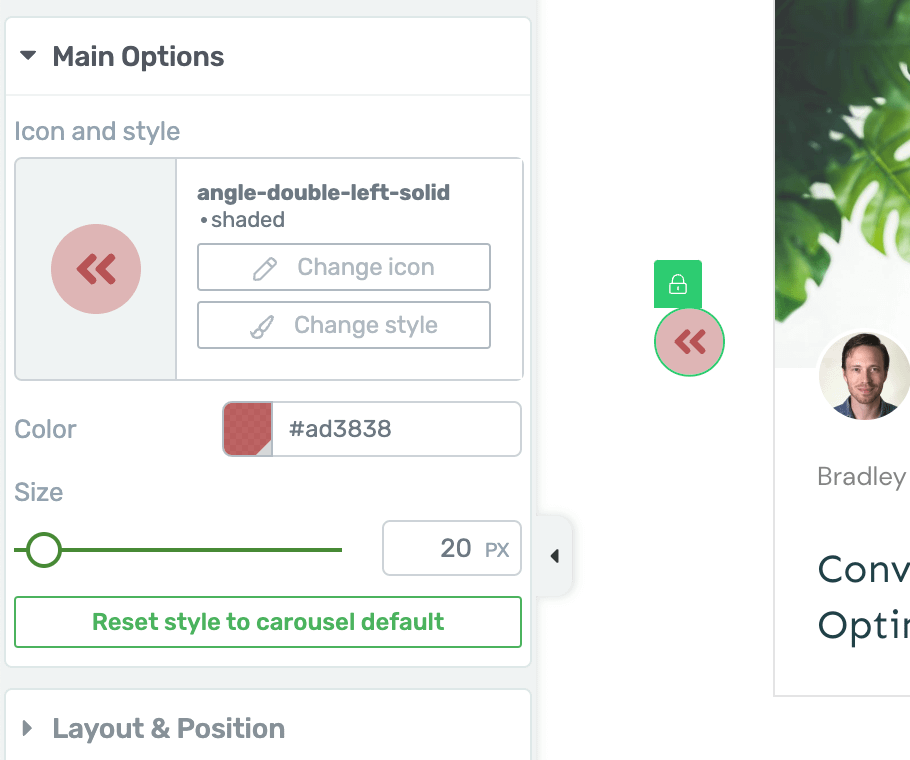
Стрелки и точки также редактируются визуально. Выберите новый значок из библиотеки значков и измените любые настройки по своему усмотрению.

по своему вкусу!
Вы можете включить авто воспроизведение, если хотите, чтобы ваши сообщения вращались сами по себе. И вы можете установить для своих сообщений одинаковую высоту слайда.
Когда ваши посетители перемещаются влево и вправо, размер контейнера не будет прыгать между длинными и короткими сообщения.
Есть даже возможность сделать один слайд – фидер с плавным переходом между вашими сообщениями.

Создатели курсов, вас не забыли!
Технология Post List также управляет элементом списка курсов Thrive Apprentice. Создание курсов — это только половина задачи. Их отображение и маркетинг, чтобы ваши посетители захотели их купить, — это вторая половина.
Этот элемент позволяет вам создавать визуально редактируемые и совершенно потрясающие списки курсов. Которые вы продаёте на своем веб-сайте, которые можно фильтровать по теме, ярлыкам ограничений, учителю. И по тому, купил ли их студент или нет.

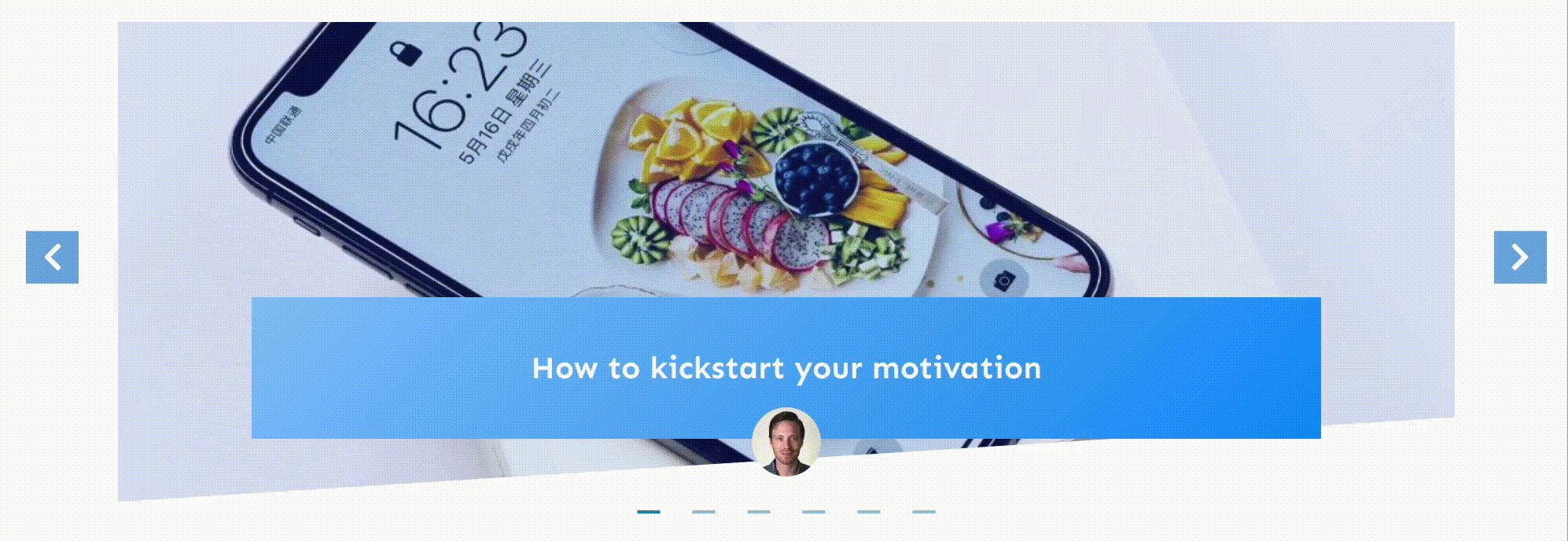
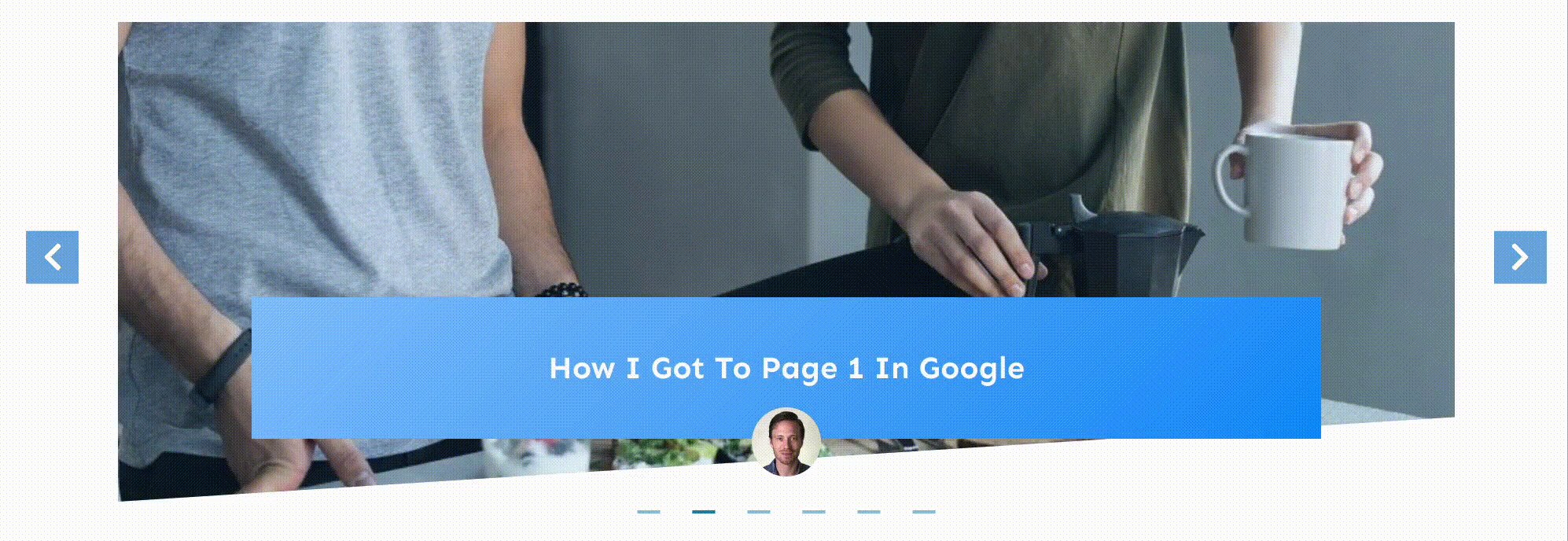
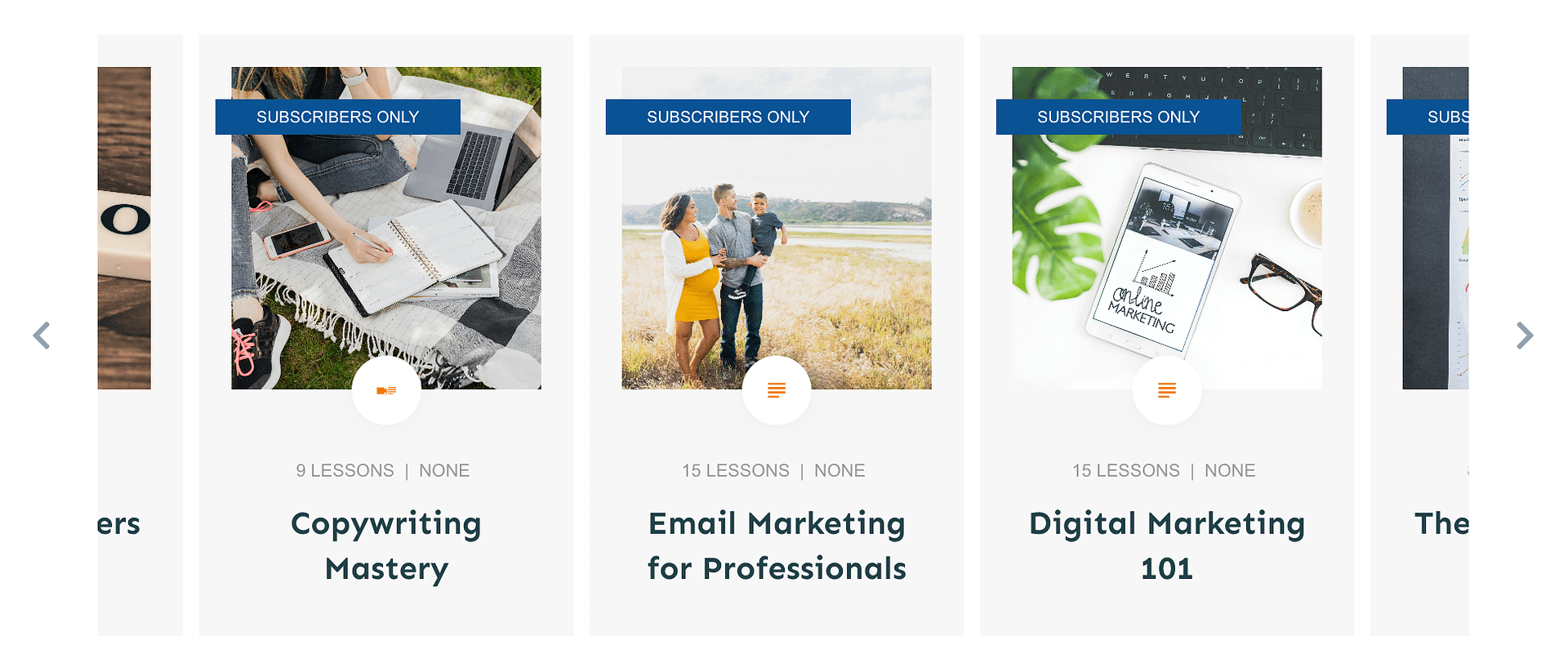
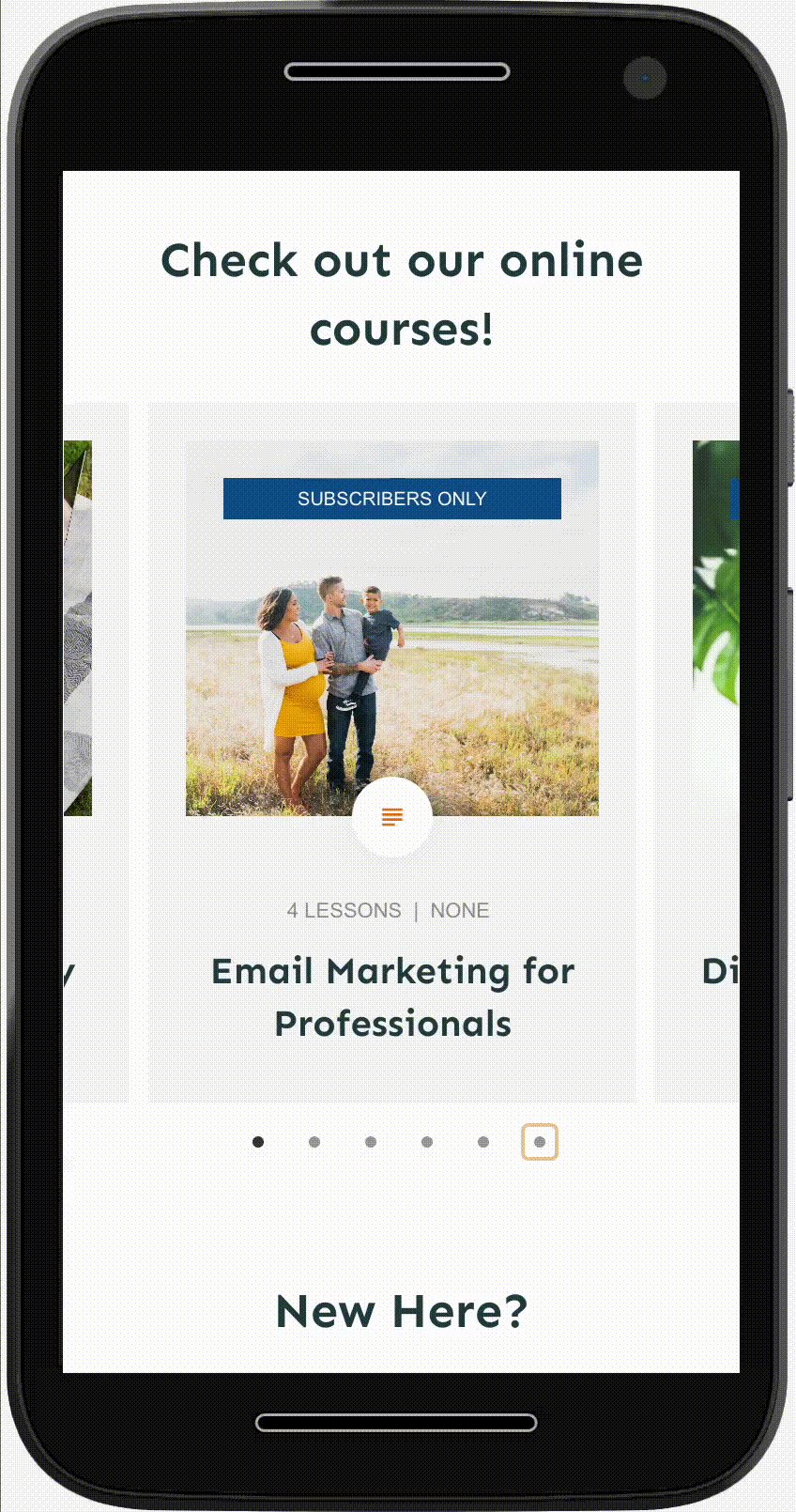
Выберите вариант «Карусель» для списка курсов и посмотрите, что вы можете создать! Красивый список курсов с боковой прокруткой.
В приведенном ниже примере включено «Перекрытие конечных элементов». И вы увидите, что часть курсов слева и справа от карусели отображается. Это намекает посетителю, что есть ещё что посмотреть.

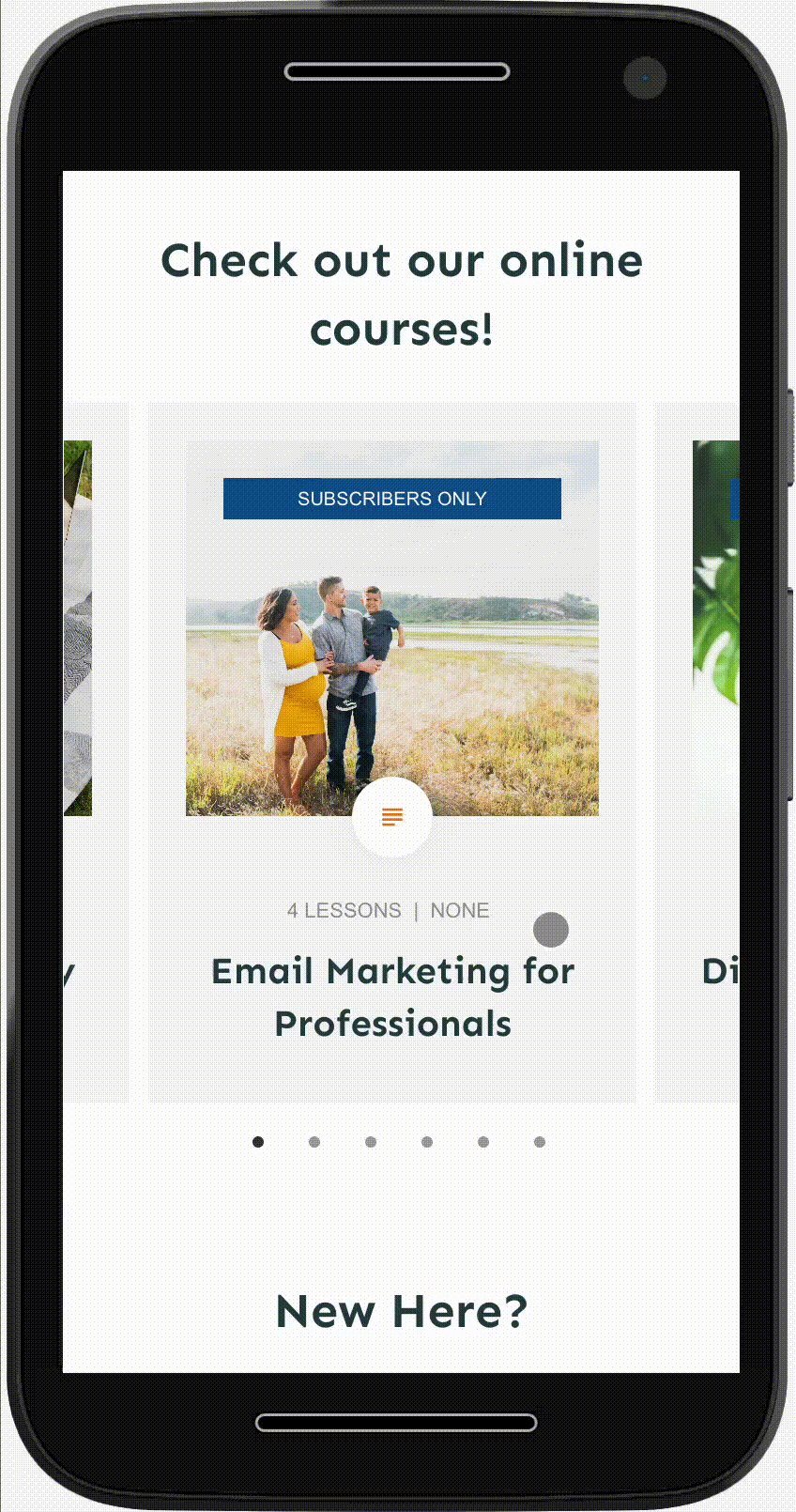
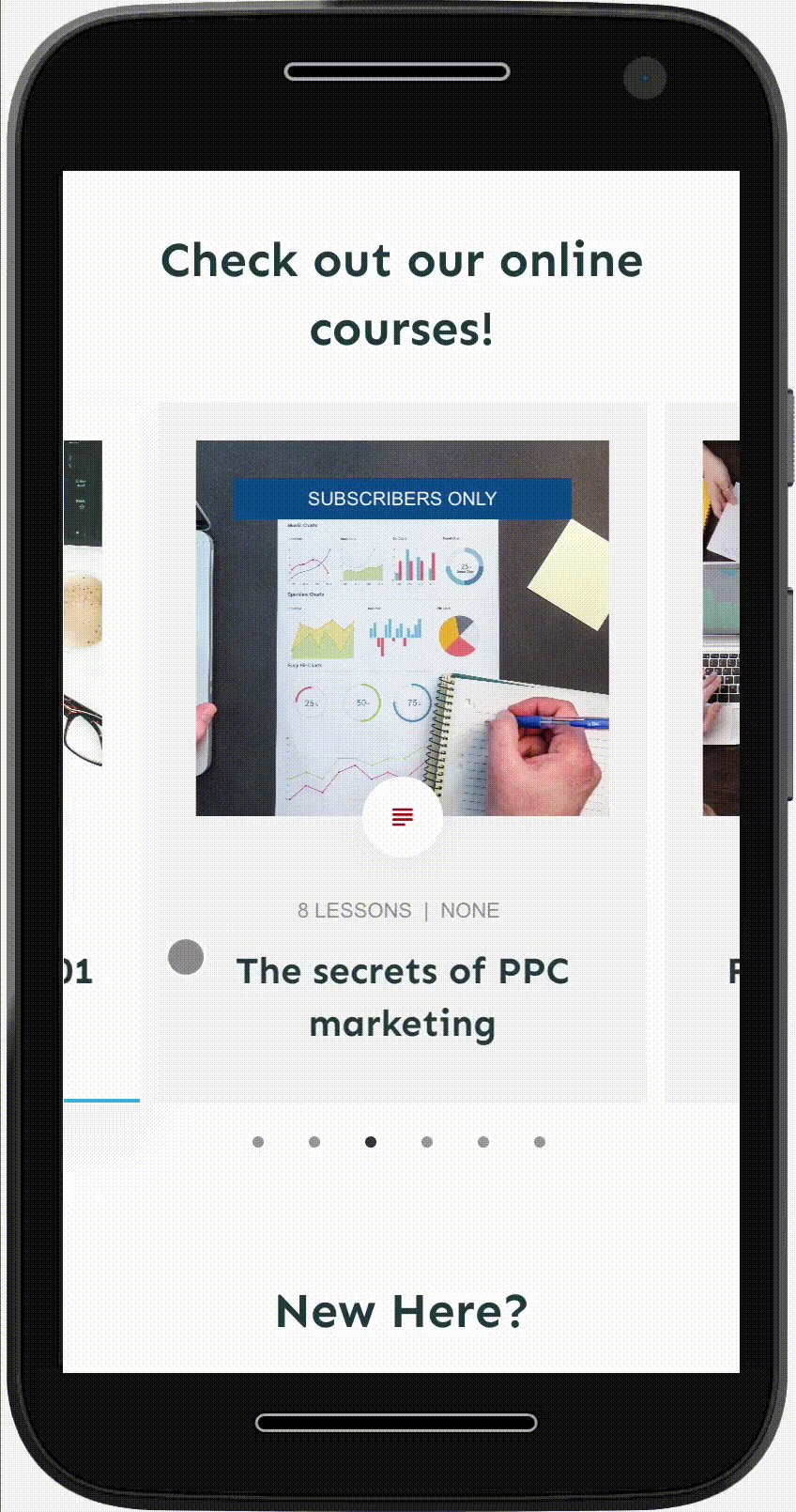
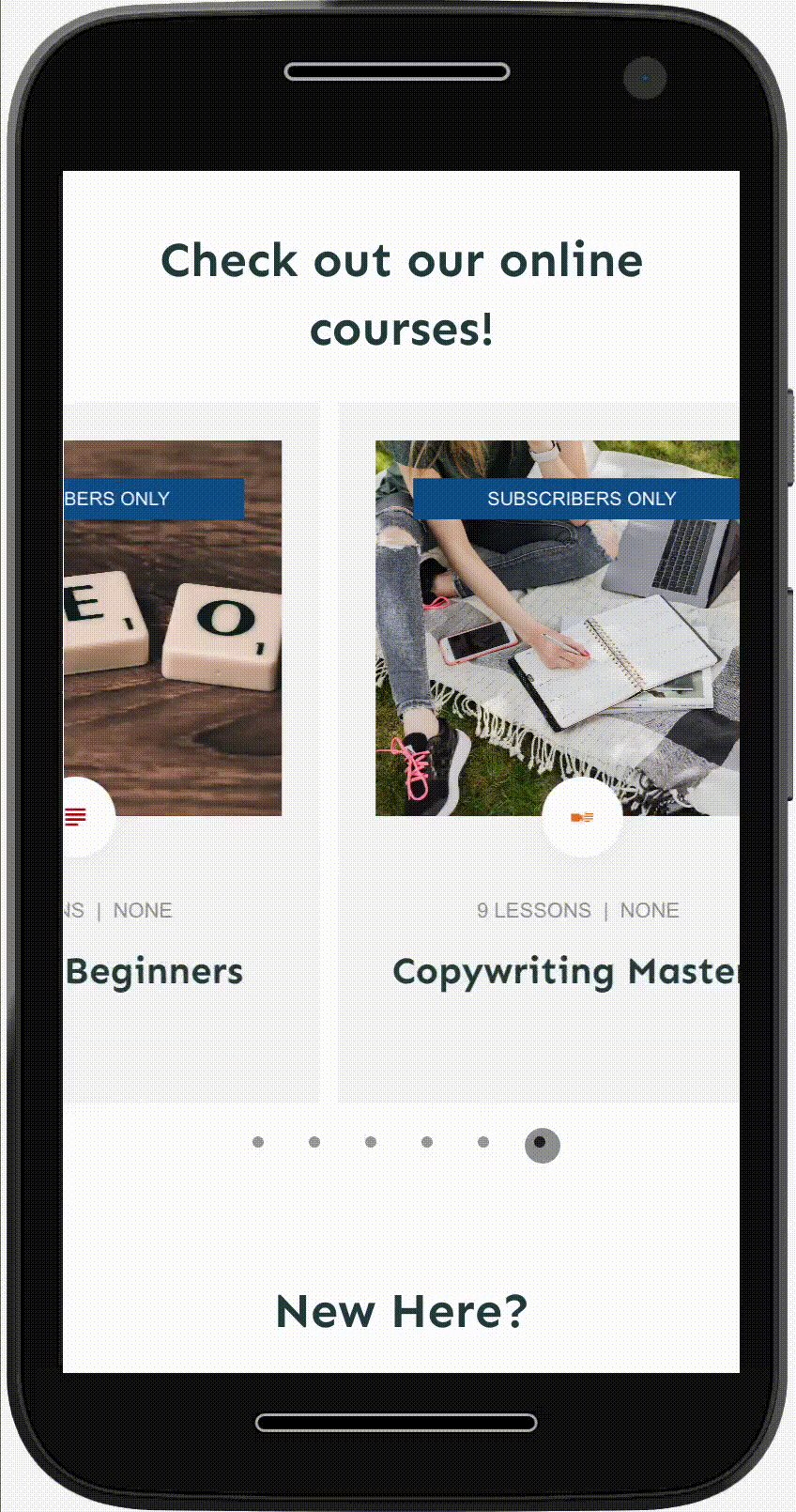
Одна из причин, по которой это такая замечательная функция, заключается в том, что она идеально подходит для мобильных посетителей.
Добавьте карусель списка курсов в фоновый раздел во всю ширину. И пусть курсы перекрываются слева и справа. А мобильные посетители могут легко перемещаться по экрану одним движением большого пальца:

3. Управление типографикой на умных целевых страницах
Thrive Architect поставляется с почти 100 великолепными, ориентированными на маркетинг, адаптивными дизайнами целевых страниц. Совместимыми с интеллектуальными цветами и технологией блоков страниц. А если у вас есть Thrive Theme Builder, то вы получите доступ к другим 86 страницам, совместимым с темами.
Есть на что посмотреть.
Но видите ли, иногда хочется смешивать и сочетать, не так ли?
Иногда вы хотите использовать целевые страницы, которые выглядят точно так же, как остальная часть вашего сайта. Заимствуя их цвет, типографику и стиль. А в других случаях вы хотите создать уникальную целевую страницу. Страницу продаж или воронку генерации лидов, которая имеет свой собственный стиль.
Наборы страниц
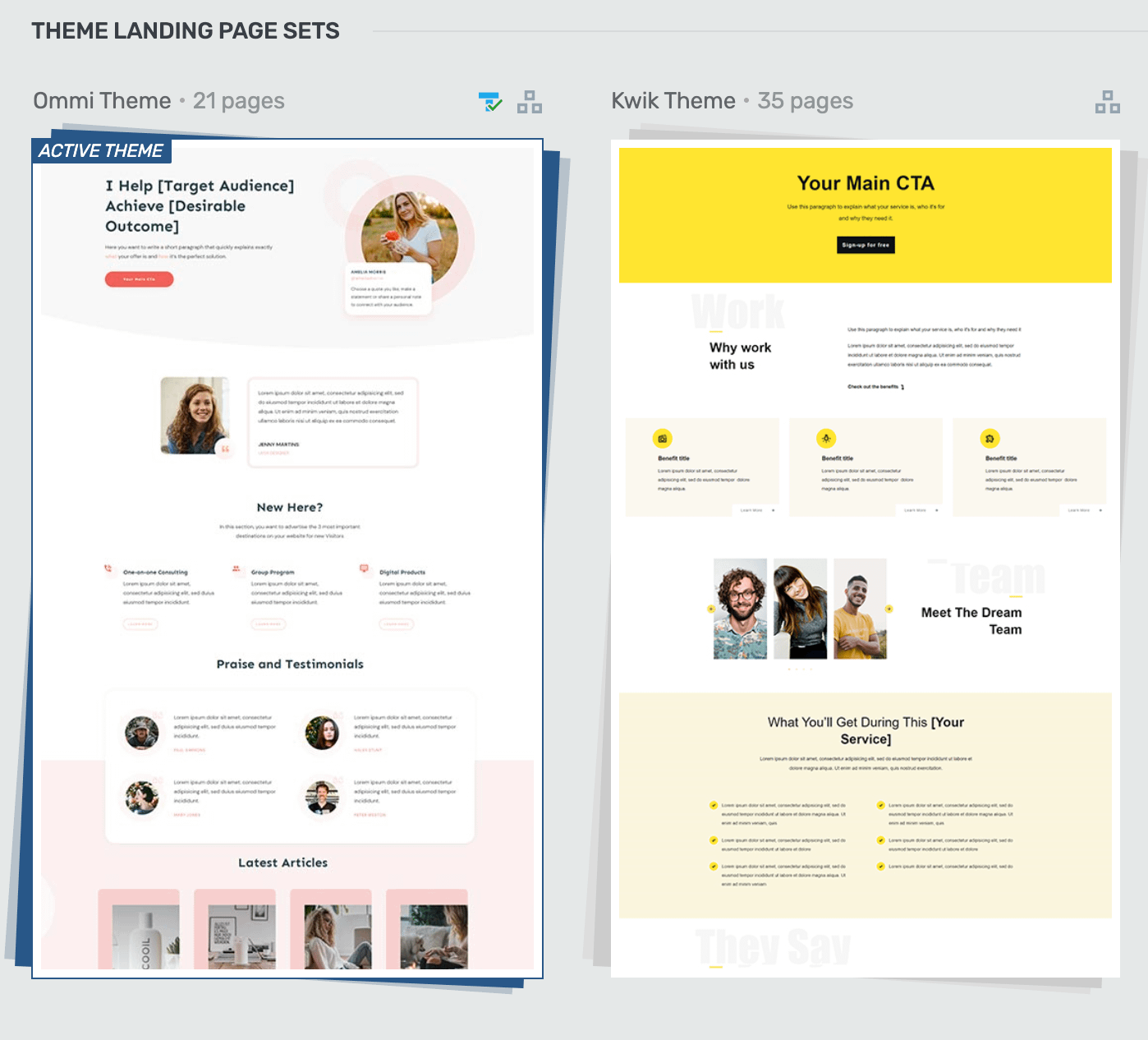
Возьмём, к примеру, эти два набора ниже. Что делать, если у вас установлена тема Ommi, но вы влюбились в лендинг из темы Kwik?

Что ж, эти страницы уже совместимы со смарт-цветами. То есть они подберут основной цвет вашей темы и разумно применят его к компоненту дизайна.
Но во многом внешний вид дизайна продиктован типографикой.
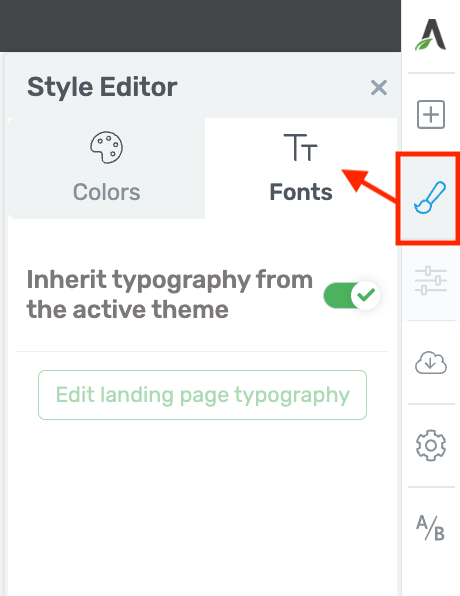
В ThriveThemes знают, что вам нужны варианты. Поэтому они добавили добавили новую функцию на панель стилей Thrive Architect. Эта функция позволяет вам легко переключаться между вашими активными шрифтами темы. Или уникальным образом наследовать (и редактировать) шрифты целевой страницы по умолчанию.

Это означает, что вы можете применить любую целевую страницу из любого набора. И одним нажатием кнопки ваши шрифты будут заменены основным набором типографики темы. Набором, который вы можете легко настроить в Thrive Theme Builder:

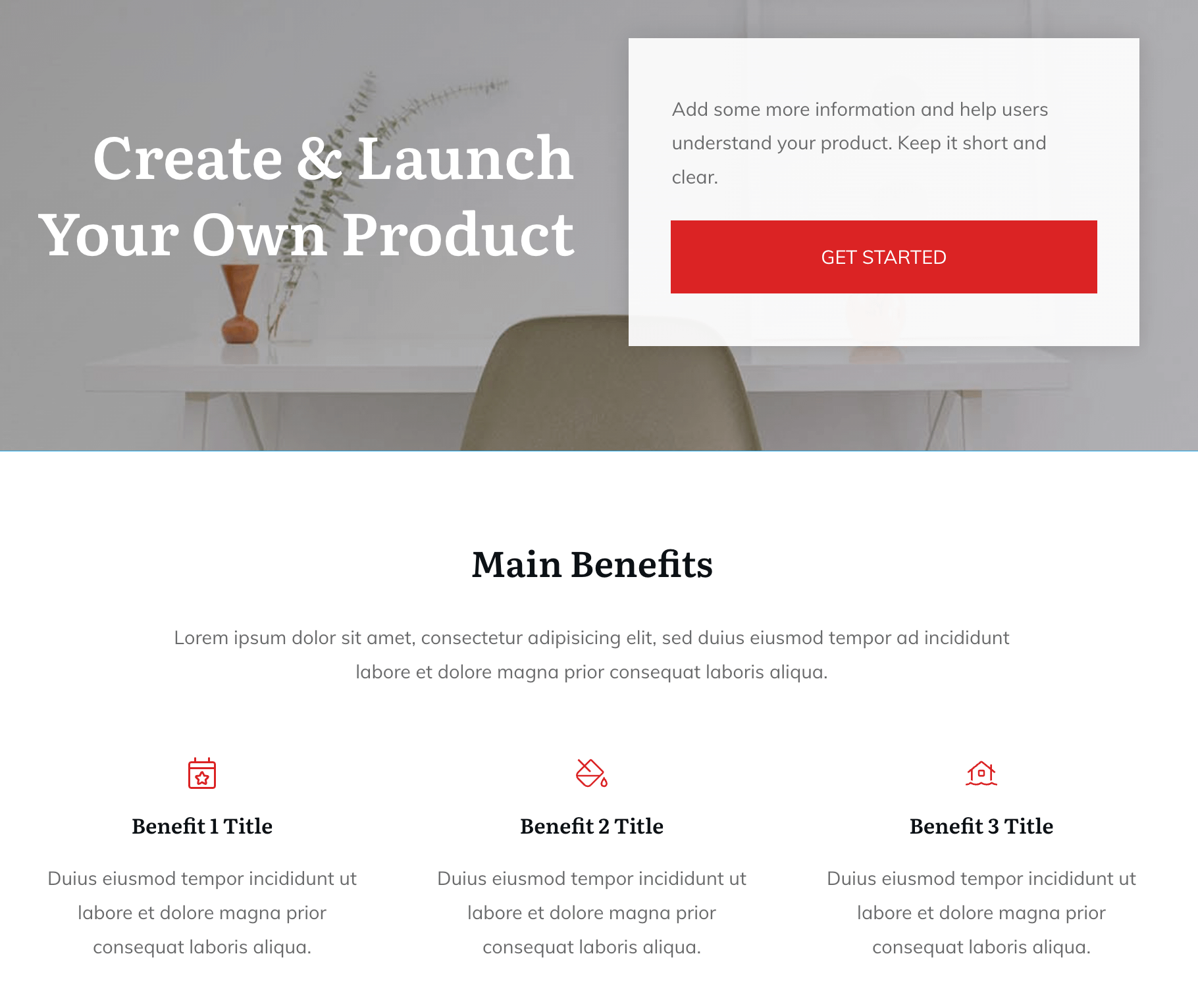
Результат? Посмотрите на два изображения ниже. Первый использует страницу из набора целевых страниц Shapeshift. Которая имеет шрифты с засечками и более сложный вид.
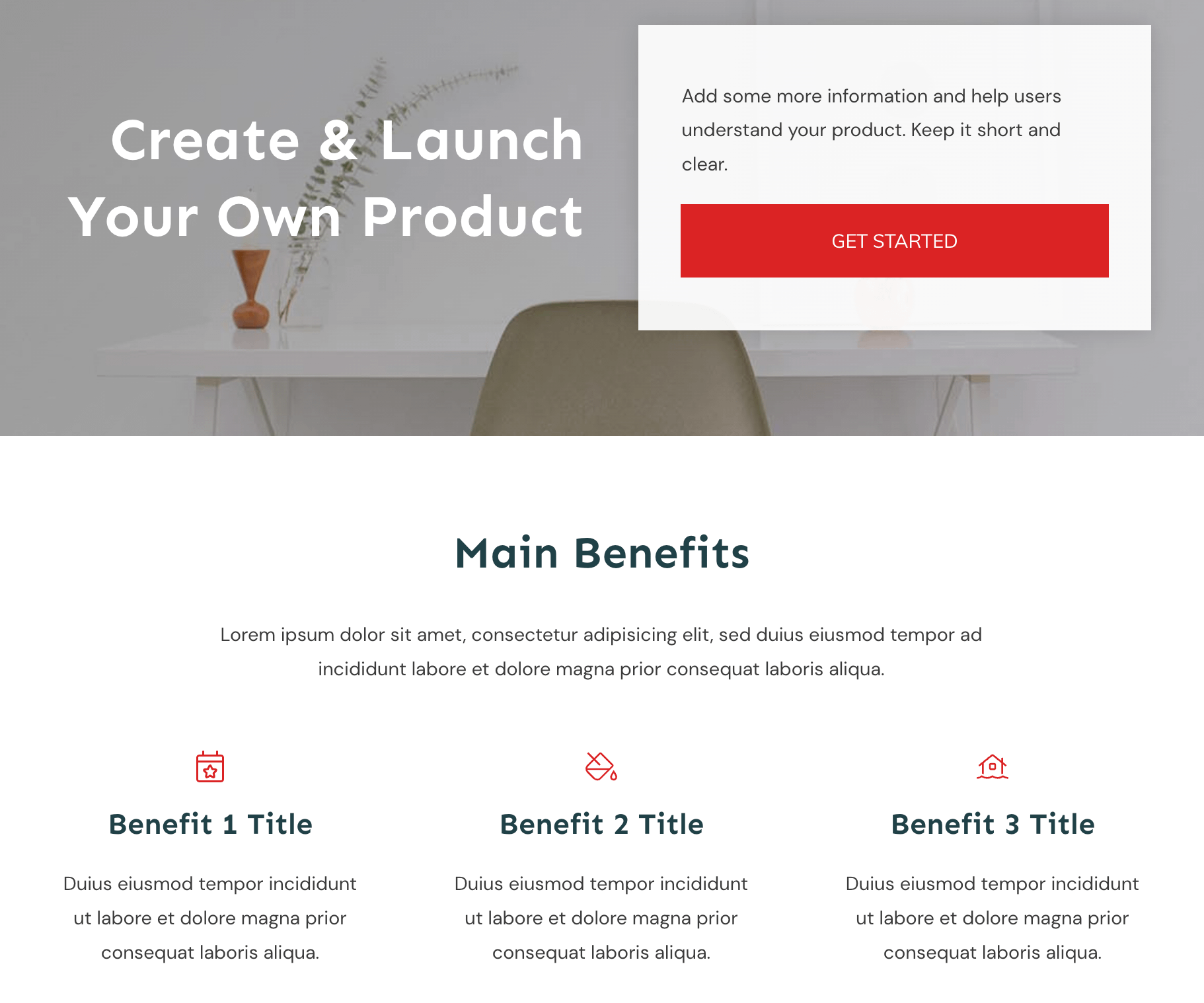
Во втором, унаследованы шрифты без засечек темы Ommi для более современного и дружелюбного ощущения.


И все, что для этого потребовалось, это один клик.
4. Адрес электронной почты больше не является обязательным полем для отправки формы
Это может показаться немного странным, пока вы не поймете ключевой вариант использования.
В продолжение долгого периода времени существовал элемент формы для привлечения потенциальных клиентов. Этот элемент, подобно другим компонентам, весьма гибок и удобен для дизайнеров. Этот элемент требовал обязательного указания адреса электронной почты, и его нельзя было убрать или пропустить.
Это имеет смысл, потому что, ну… Как ещё вы добавите потенциальных клиентов в свой список рассылки?
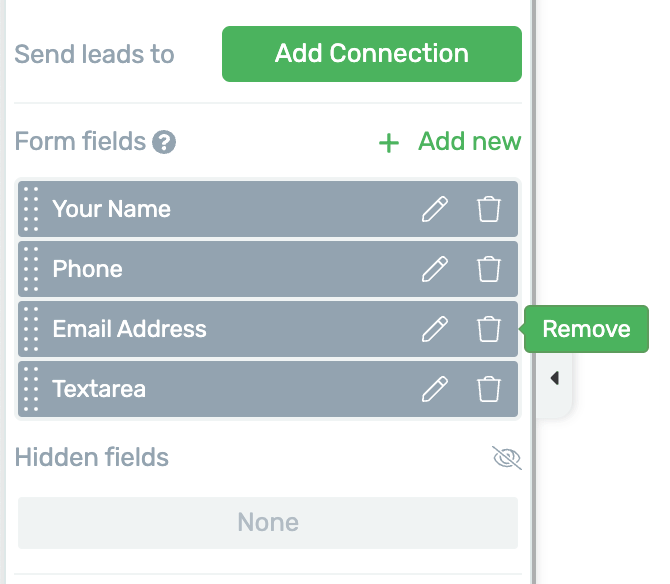
Теперь в Thrive Themes сделали возможным удаление этого поля.

“Но почему, это не имеет смысла?!”
Ах, но это так!
Что делать, если ваша клиентская база предпочитает, чтобы с вами связывались по телефону? Что, если они не хотят присоединяться к списку рассылки. Но хотят, чтобы вы отправили им сообщение?
Примером может быть автомеханик. Вы не хотите присоединяться к списку рассылки только для того, чтобы обслужить свой автомобиль. Вы просто хотите отправить форму и получить телефонный звонок от механика, чтобы записать вас.
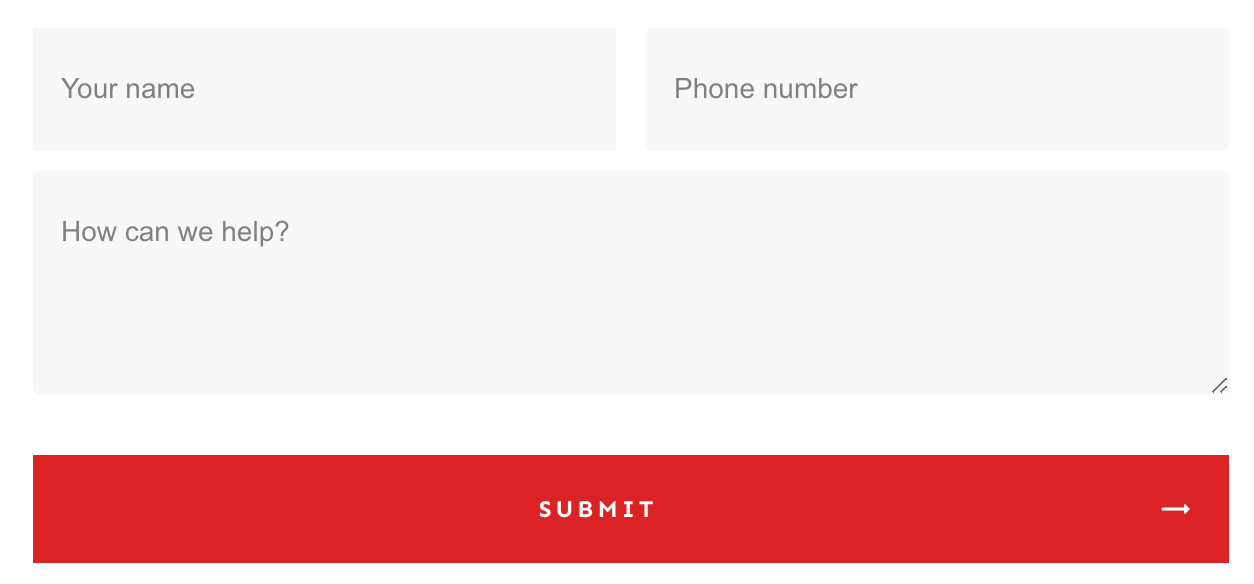
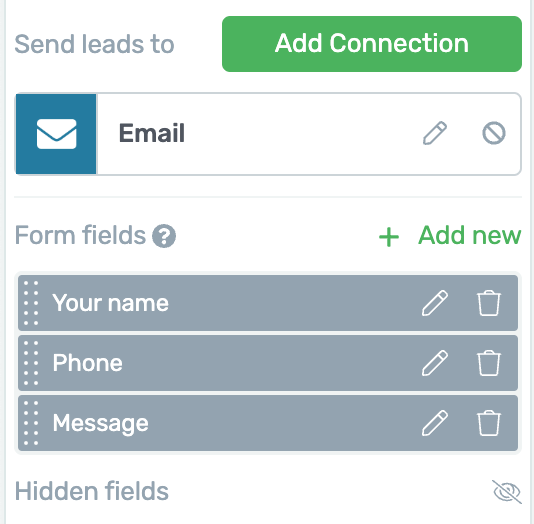
Таким образом, ваша контактная форма может выглядеть примерно так:

без поля адреса электронной почты.
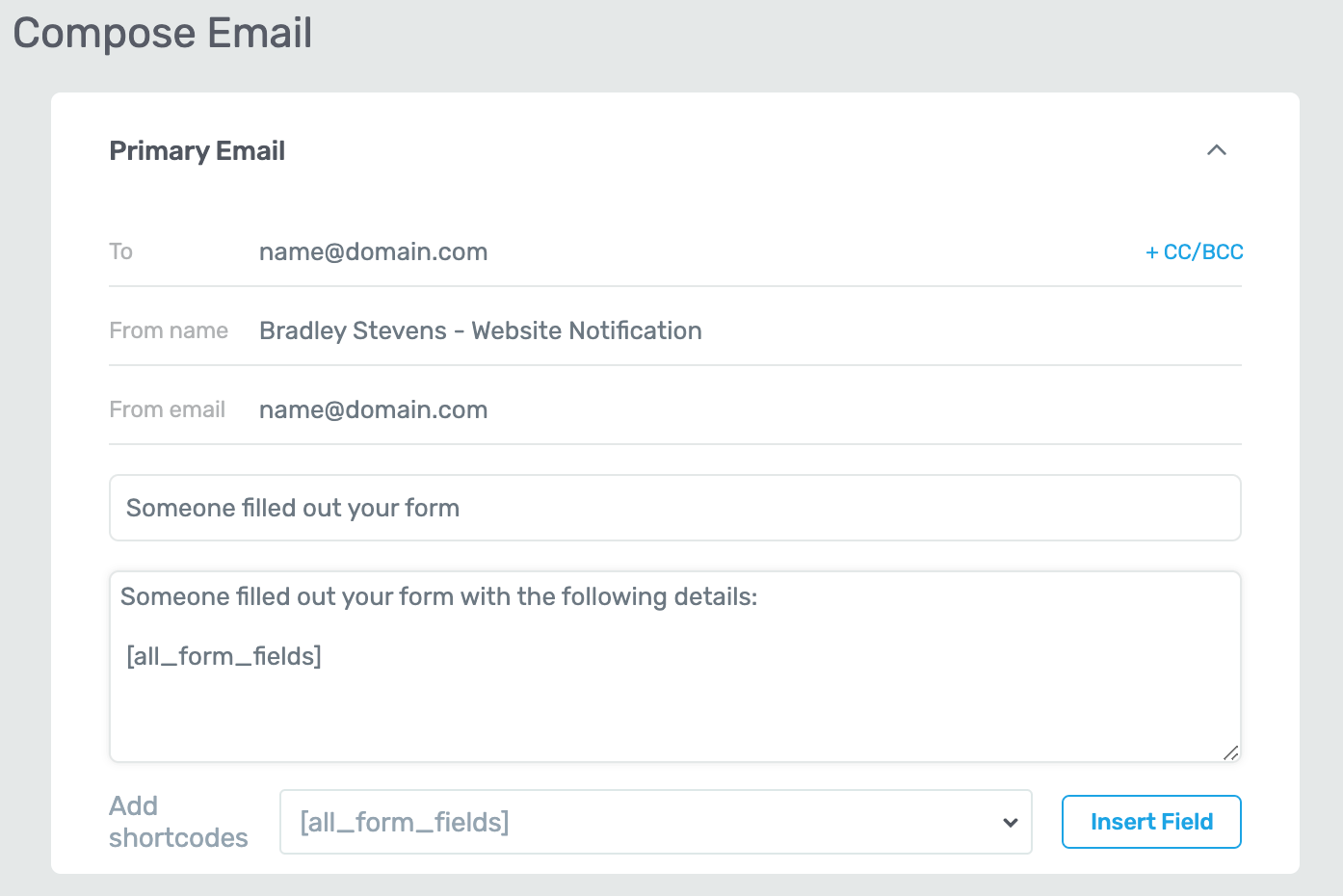
И что? Если вы добавите соединение «электронная почта», вы можете настроить его для отправки электронной почты. Отправки себе или кому-либо из вашей команды при отправке формы.
Обратите внимание, что это не отправка электронного письма посетителю. Только вам, поскольку у вас нет его адреса электронной почты.

С помощью этого типа подключения вы можете настроить автоматическую отправку электронной почты на вашу почту. Когда оно прибудет, вы будете иметь имя клиента, номер телефона и сообщение в теле письма. Это позволит вам очень легко позвонить им или отправить им текст.

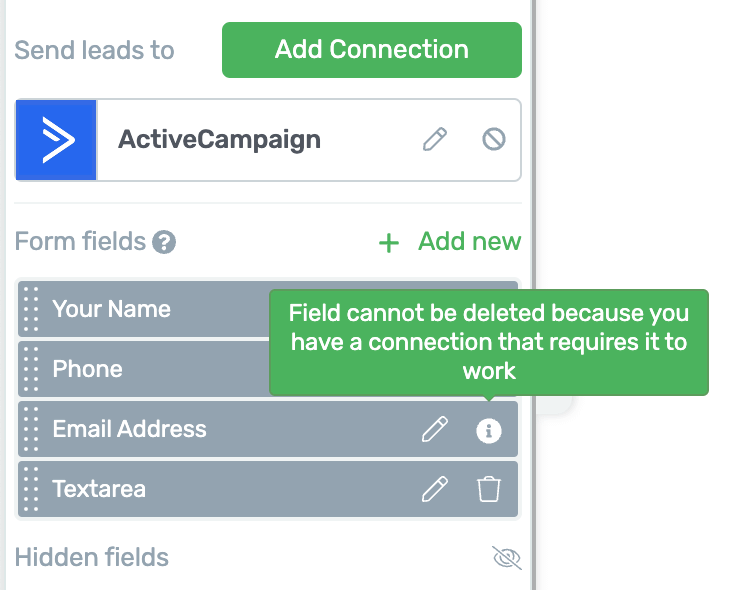
Однако, если вы добавите список рассылки в качестве соединения, поле «Адрес электронной почты» будет снова добавлено в вашу форму и снова станет обязательным.

Теперь вам
потребуется адрес электронной почты.
Настоящая причина, по которой ThriveThemes вносят это изменение, станет очевидной в их следующем крупном релизе. А пока те из вас, кто не пользуется списком рассылки, могут воспользоваться им прямо сейчас.
Но для чего это нужно, почему бы и нет? Электронный маркетинг по-прежнему очень эффективен.
Что ещё будет в 2023 году?
Это горячая дорожная карта, над которой ThriveThemes работают, без каких-либо замедлений. У них есть та же команда разработчиков и разработчики. Они усердно работают над тем, чтобы предоставить вам некоторые функции следующего уровня и обновления программного обеспечения.
А пока было бы интересно знать, что вы думаете об этих новейших функциях! Напишите комментарий ниже.