- Цели обучения
- Добавление изображений в WordPress в ваши посты
- Добавление изображений в WordPress под абзацем
- Добавление изображений выше или ниже абзаца в WordPress
- Добавление блока изображений с помощью панели инструментов в WordPress
- Загрузка изображений
- Добавление изображения в ваш пост
- Боковая панель блока изображений
- Alt (альтернативный текст)
- Размер изображения
- Настройки ссылок
- Открыть в новой вкладке
- Новое: обновление WordPress 5.3 – Боковая панель изображений и панель инструментов
- Добавление и редактирование изображений через медиатеку
- Загрузка изображения из медиа библиотеки
- Некоторые дополнительные параметры в медиа библиотеке
- Добавление изображений из URL в WordPress
- Перетаскивание изображения
- Использование панели инструментов с блоком изображения
- Добавление и редактирование блока обложки
- Добавление галереи
В данной публикации вы узнаете всё, что необходимо при добавление изображений в WordPress в ваши посты и страницы.
Цели обучения
В этой статье вы узнаете:
- как происходит добавление изображений в свои посты;
- как редактировать изображения с помощью боковой панели и панели инструментов;
Добавление изображений в WordPress в ваши посты
Изображения являются неотъемлемой частью поста. Они оживляют ваши истории и позволяют вам представить свои идеи более ярко.
Большинство сообщений содержат, поэтому вы должны знать, как добавить их. Именно это вы узнаете в этой первой части этой темы.
Так же, как абзацы или заголовки, вы используете блок, чтобы сделать добавление изображений к сообщению в WordPress. Существует два основных способа добавить блок изображения: непосредственно на экране после редактирования или с панелью инструментов.
На экране постредактирования также есть два варианта добавление изображений в WordPress. Скажем так, у вас есть блок абзаца с текстом, и вы хотите добавить изображение ниже или выше этого блока.
Добавление изображений в WordPress под абзацем
Чтобы изображение под абзацем, выполните следующие действия.
- Выберите блок, под которым вы хотите link изображение.
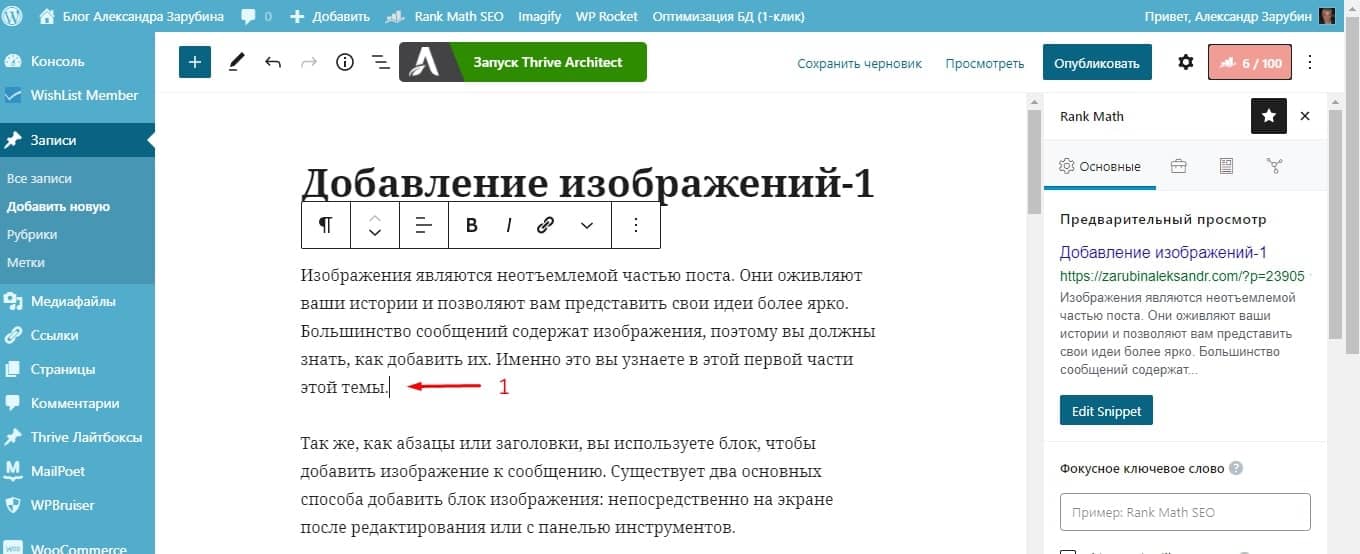
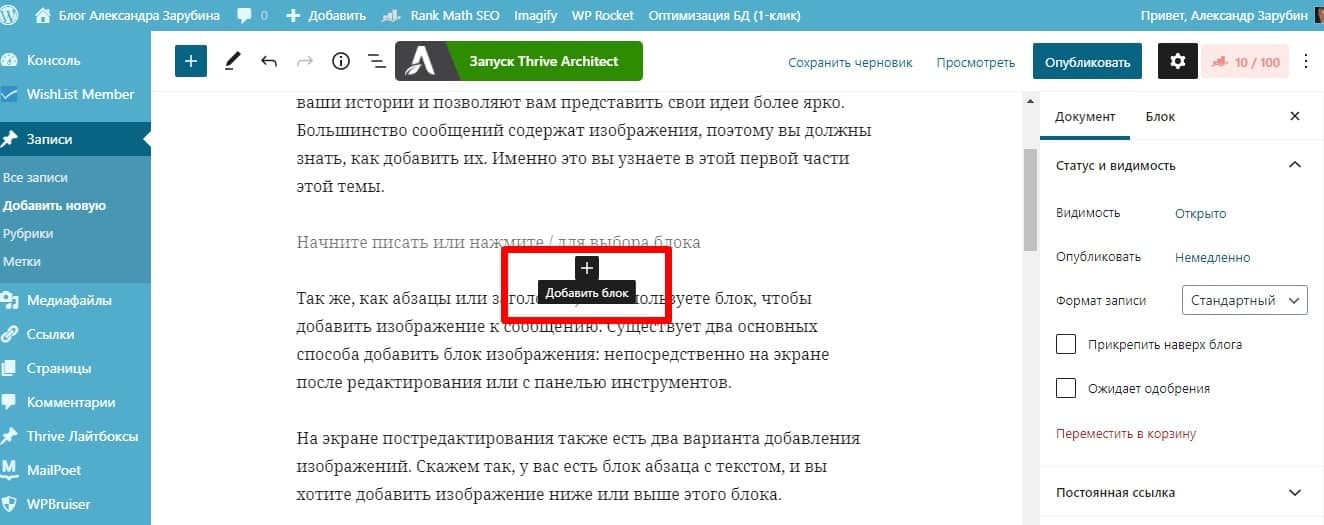
- С помощью мыши щелкните левой кнопкой мыши в конце текста. Это будет позиционировать ваш курсор сразу после последнего предложения текста (см. Изображение 1).

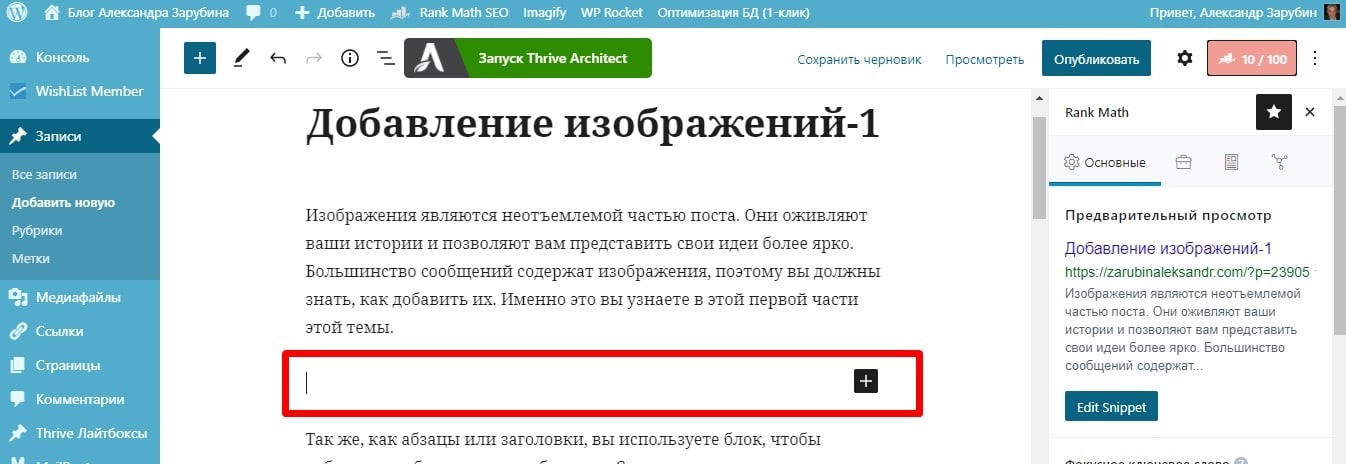
- Нажмите введите ввод на клавиатуре. Вы увидите новые опции под абзацем (см. Изображение 2).

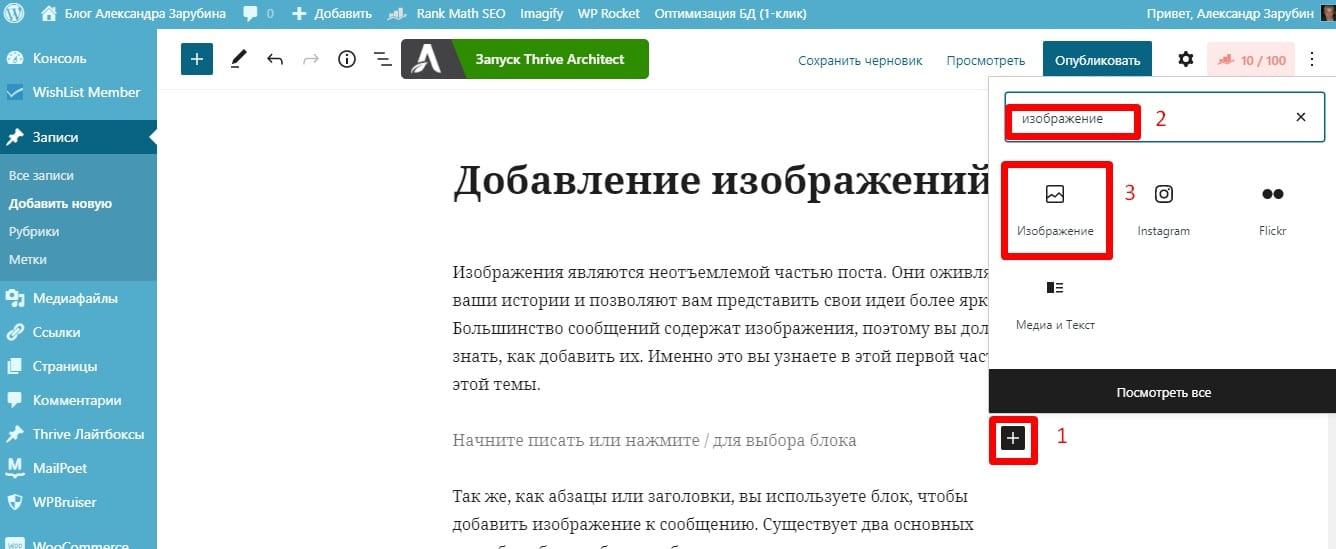
- Нажмите на значок плюс (1 на изображении 3). Появится всплывающее меню. Альтернативный шаг : Нажмите на иконку изображения, которое появляется, когда вы получаете новый шаг под абзацем (изображение 2). Появится блок изображения.
- Выберите блок изображения из меню (3 на изображении 3). Ваш блок изображения будет добавлен в пост. Если блок изображения не появляется во всплывающем окне, в поисковой строке напишите запрос “изображение” (2 на изображении 3).

Добавление изображений выше или ниже абзаца в WordPress
Чтобы добавить изображение над или под абзацем, выполните следующие действия. ⁱ
- Выберите блок выше / ниже которого вы хотите вставить изображение.
- Наведите указатель мыши на середину самой верхней / нижней части блока. Вы видите значок плюса.
- Нажмите на значок плюс, и появится всплывающее меню.
- Выберите блок изображения из меню. Блок изображения будет добавлен в сообщение.

Помимо экрана, вы можете добавить блок изображения с помощью панели инструментов.
Добавление блока изображений с помощью панели инструментов в WordPress
Чтобы добавить блок изображения с помощью панели инструментов, выполните следующие действия.
- Нажмите значок плюса в крайней левой части панели инструментов.
- Выберите блок изображения из меню. Блок будет добавлен в пост (изображение 5).

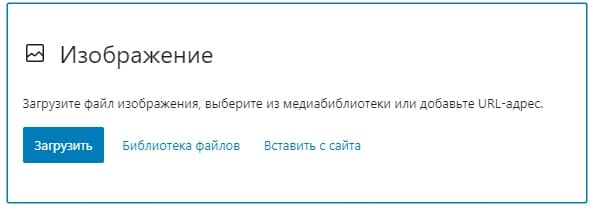
После, как блок изображения добавлен к вашему сообщению, вы можете выбрать один из четырех вариантов: загрузить изображение, добавить изображение из библиотеки мультимедиа, вставить изображение из URL или перетащить изображение. Давайте пройдёмся по ним один за другим.
Загрузка изображений
Добавление изображений позволяет вставлять изображения, хранящиеся на вашем жестком диске, в ваши сообщения.
Добавление изображения в ваш пост
Чтобы загрузить изображение в ваш пост, сделайте следующее:
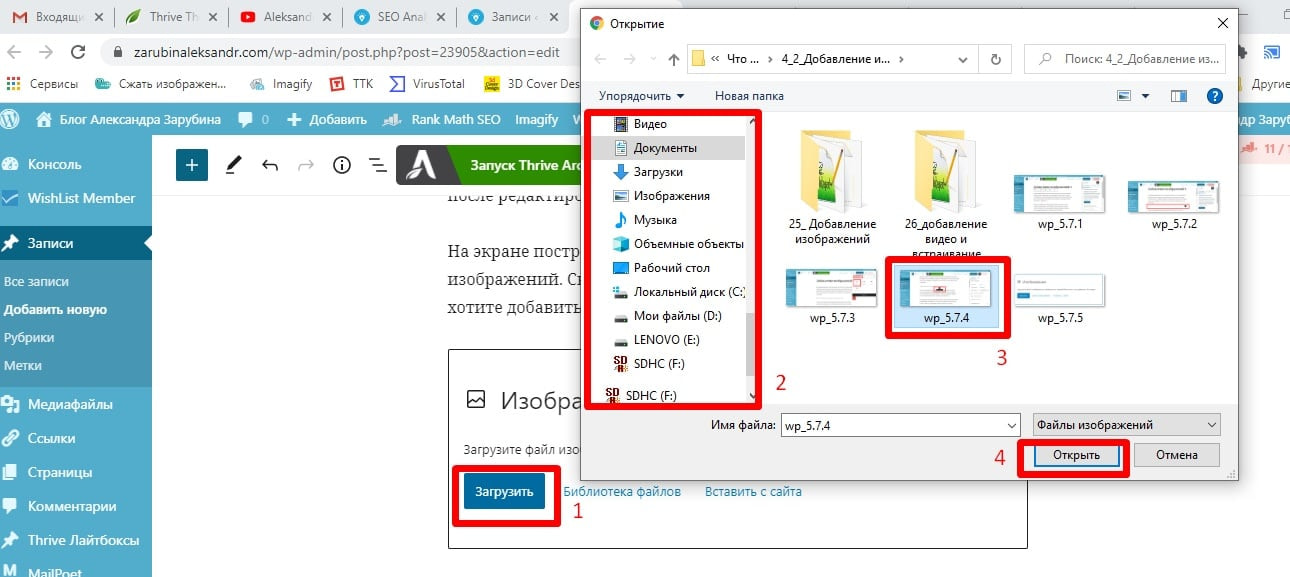
- Нажмите кнопку «Загрузить» в поле изображения (1 на изображении 6). Это откроет диалоговое окно.
- Найдите изображение, которое вы хотите использовать, из папок на вашем компьютере (2 в изображении 6).
- Выберите изображение (3 на изображении 6).
- Нажмите Открыть (4 на изображении 6). Изображение теперь добавлено в ваш пост.

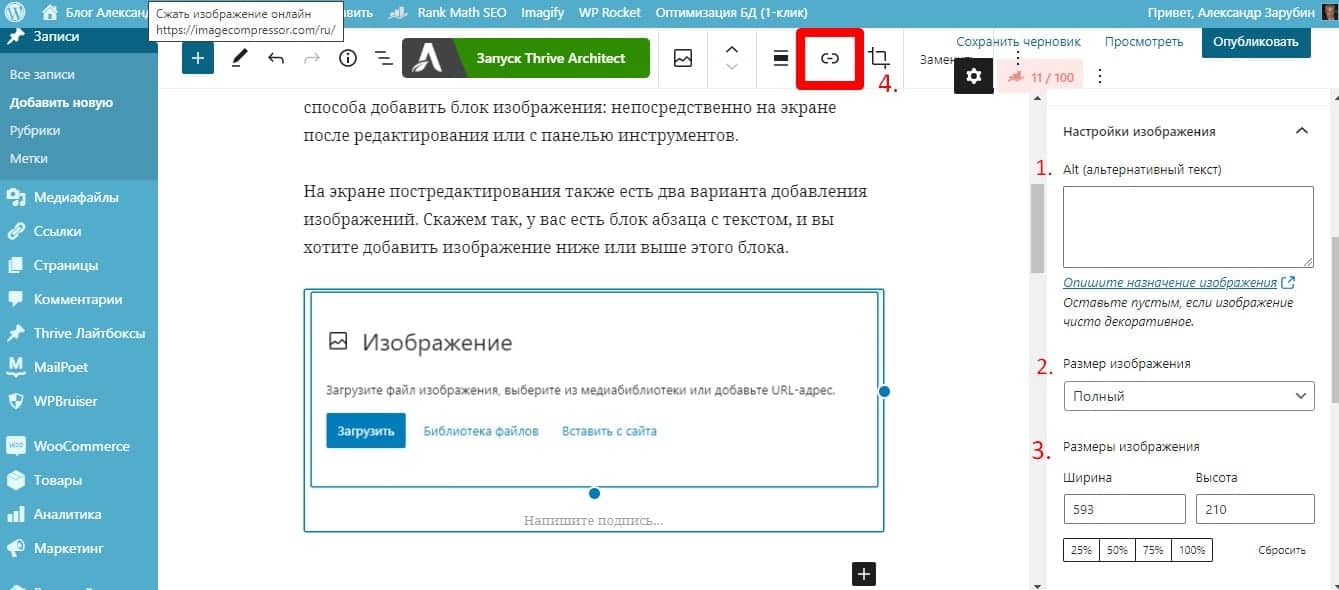
Теперь, когда ваше изображение добавлено в пост, вы увидите боковую панель с правой стороны экрана.
Если вы не видите панель, вы можете включить ее, значок шестерёнки в верхнем углу страницы постредактирования (см. Изображение 7). Это сразу откроет «Боковую панель».

Боковая панель блока изображений
Каждый блок имеет разные боковые панели. Давайте рассмотрим варианты в блоке изображения боковой панели (см. Изображение 8).

Alt (альтернативный текст)
Альтернативное текстовое поле помогает людям с нарушением зрения, которые используют программы экранного чтения, понять, о чем изображение.
Программы чтения с экрана позволяют пользователям слушать альтернативный текст, читаемый вслух.
Поэтому вы обязательно должны добавить чёткое описание изображения здесь. В дополнение, для помощи людям с плохим зрением, альтернативный текст также помогает поисковым системам понять, что содержит изображение.
Поэтому, написав четкий альтернативный текст, вы улучшите доступность ваших сообщений и вашего сайта для поисковых систем.
Размер изображения
Когда вы загружаете изображение, WordPress автоматически сохраняет его копию в четырех разных размерах: оригинал, эскиз, средний и большой.
Мы показали, как установить размеры изображений по умолчанию для изображений, которые вы загружаете.
Ранее мы говорили о настройках в предыдущем модуле.
В меню на боковой панели, чуть ниже размера изображения (2 на изображении 8), вы можете выбрать один из четырех размеров.
Вы также можете изменить размер изображения, набрав в желаемую ширину и высоту в доступных полях (3 на изображении 8) или выбрать один из доступных процентов.
Еще один способ изменить размер изображение, нажав, удерживая и перетаскивая синие точки, которые появляются на краях изображения при выборе блока изображения (изображение 9).

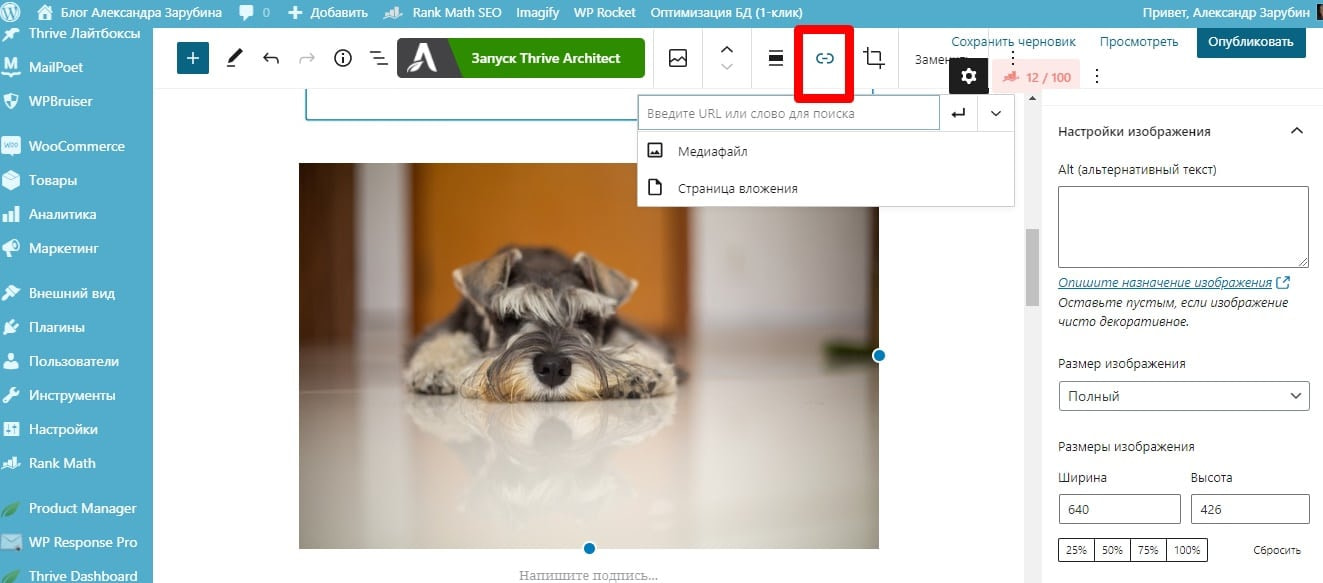
Настройки ссылок
Примечание. В WordPress 5.3 и выше настройки ссылок больше не доступны на боковой панели. Вместо этого они перемещаются на панель инструментов изображения.
С помощью настроек на панели инструментов вы можете выбрать, что увидят ваши посетители, когда они нажимают на изображение. Варианты:
- ничего,
- медиа файл,
- страница вложения или пользовательский URL .
Если выбран по умолчанию вариант « Нет », изображение не будет ссылаться на что – либо, и изображение не будет кликабельным.
Ссылка на медиафайл будет делать изображение кликабельным. Когда нажимают на него, изображение откроется во весь экран в той же вкладке.
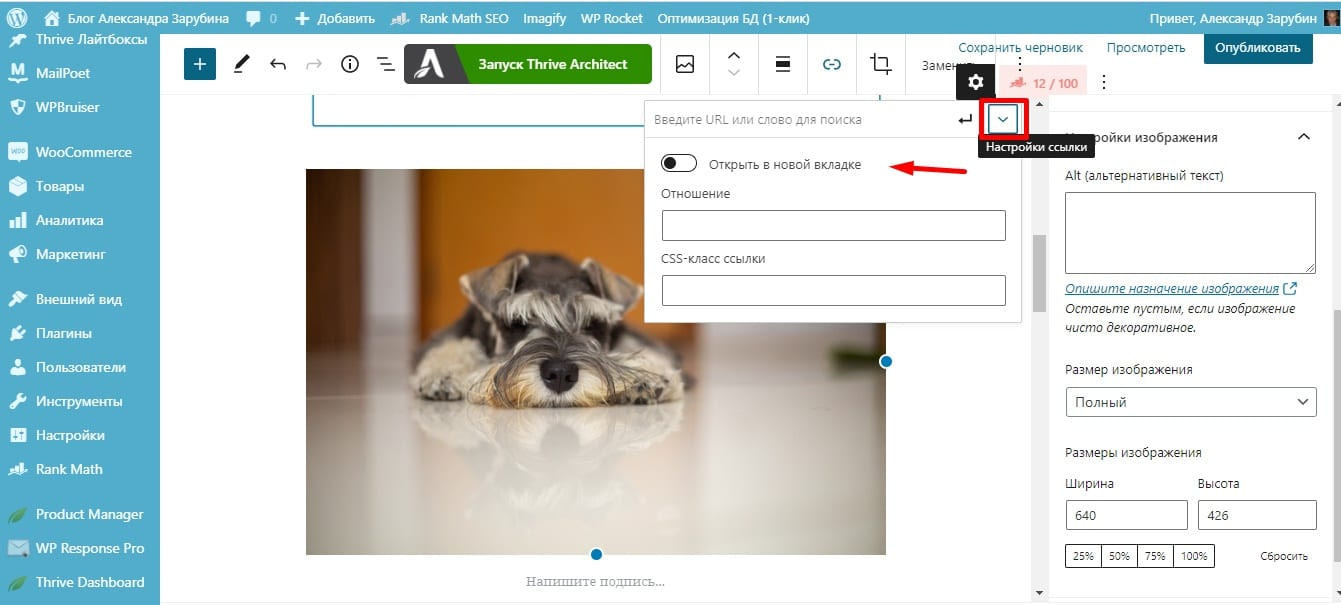
Открыть в новой вкладке
Если вы хотите, чтобы изображение открылось на другой вкладке, вы можете выбрать переключатель «Открыть в новой вкладке». Желательно использовать эту настройку только при необходимости.
Например, ссылка на медиа файл, когда вы имеете подробное изображение в своем посте, детали которого не могут быть четко видны если изображение не увеличено.
Увязка к варианту «страницы вложений» объясняется так:
Итак, когда вы должны перейти на страницу вложения?
На самом деле, вы не должны делать это очень часто. Одним из примеров, когда может быть полезна ссылка на страницу вложения, может быть, если Вы профессиональный фотограф.
Для фотографов это может быть значимым – поделиться информацией о том, как была сделана фотография, или с каким оборудованием.
Вы можете добавить такие детали на странице, не обременяя остальное содержание. Важно отметить, что вы можете добавить ссылку на страницу в приложении только в том случае, если Тема, которую вы используете, позволяет это сделать.
Наконец, вы можете связать свое изображение с собственным URL . Это полезно в тех случаях, когда Вы используете изображения из внешних источников. Связывая с помощью изображения, вы не только отдаете ваши исходящие ссылки.

Новое: обновление WordPress 5.3 – Боковая панель изображений и панель инструментов
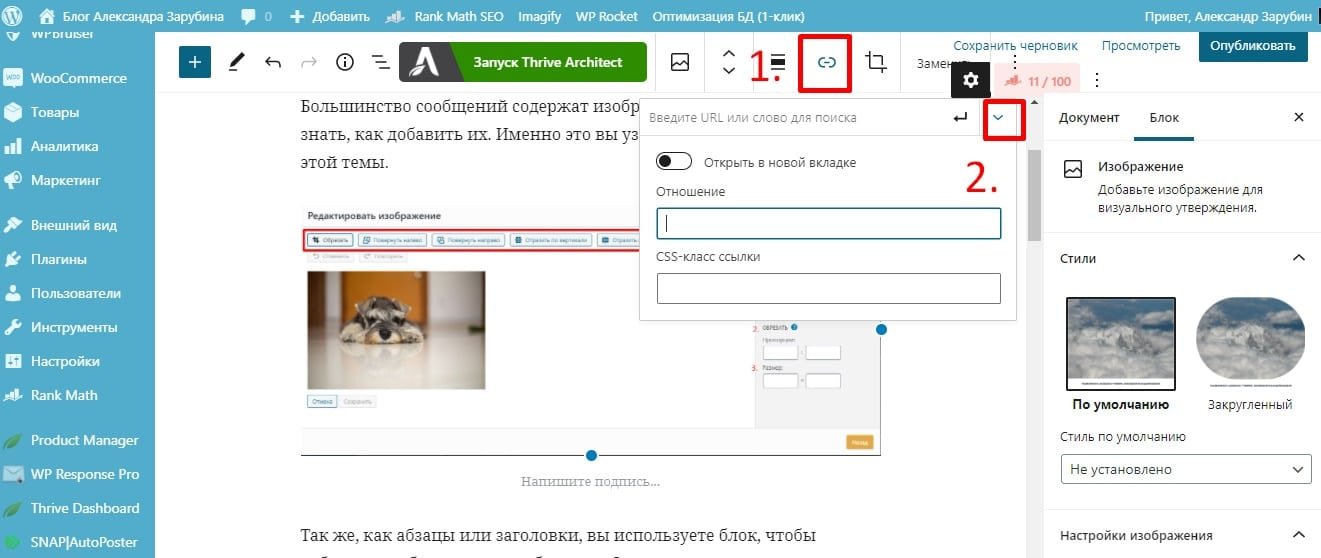
В обновлениях WordPress 5.3 вы найдете ссылки на панели инструментов, а не на боковой панели (изображение 11).

Когда вы делаете выбор между мультимедиа, страницей вложения или добавлением URL-адреса в поле ввода вы увидите новые опции (изображение 12).
Нажмите на стрелку, указывающую вниз опции (там вы найдете переключатель «Открыть в новой вкладке»).

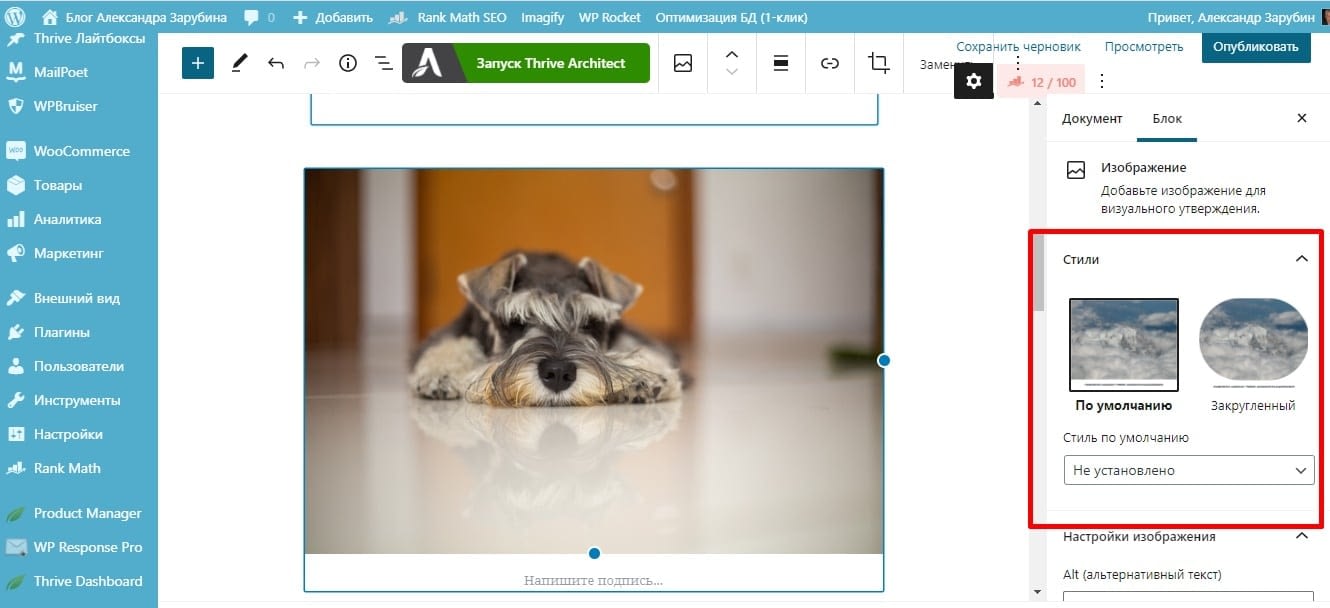
Кроме того, на боковой панели изображения появилась новая опция, называется Стили.
Опция позволяет выбрать стиль для изображения, а также выбрать стиль по умолчанию для использования в будущих сообщениях.

Добавление и редактирование изображений через медиатеку
Помимо загрузки, вы также можете добавить изображения из медиа-библиотеки. В разделе библиотека, вы найдете медиа, которые вы уже загрузили на свой сайт.
Загрузка изображения из медиа библиотеки
Чтобы загрузить изображение из медиа библиотеки, просто сделайте следующие шаги:
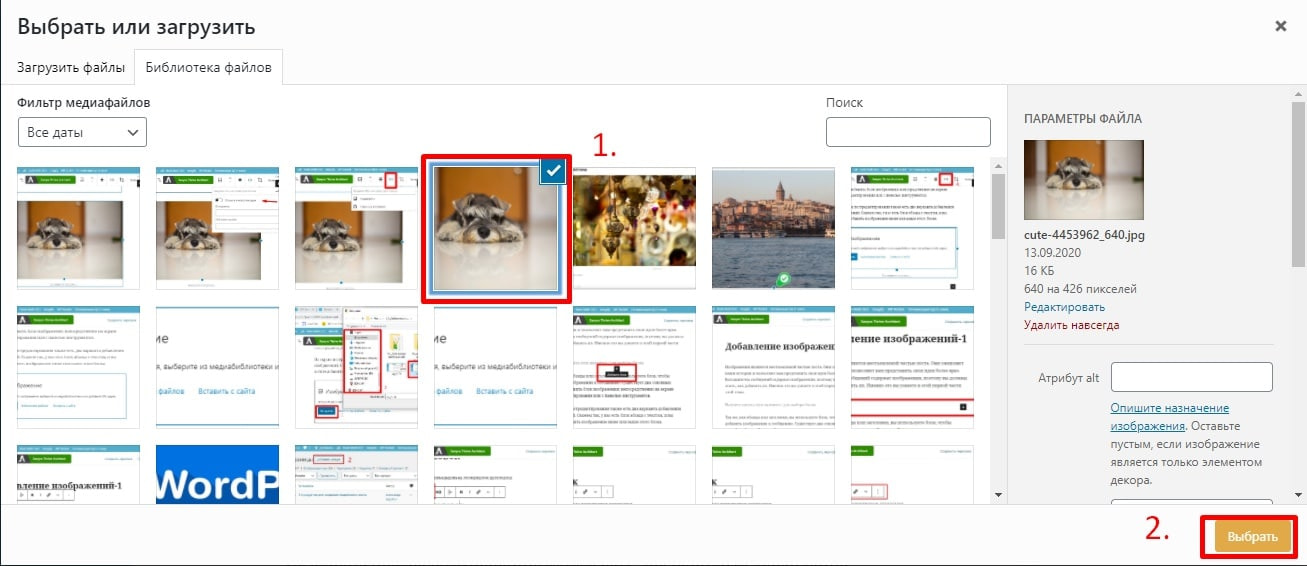
- Нажмите кнопку библиотеки мультимедиа в блоке изображения ( см. Изображение 5 ). Откроется экран библиотеки.
- Выберите одно из доступных изображений, щелкнув по нему (1 на изображении 14).
- Нажмите кнопку «Выбрать» в правом нижнем углу экрана (2 на изображении 14). Изображение теперь добавлено в пост.

Некоторые дополнительные параметры в медиа библиотеке
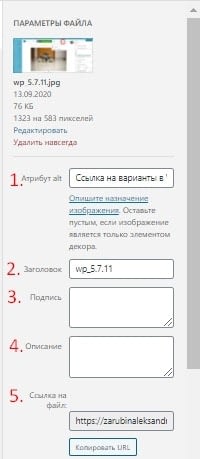
Есть и другие варианты, кроме добавления изображений к записи в библиотеке (см. Изображение 15). Вы также можете редактировать и удалять изображения.
Кроме того, вы можете добавить альтернативный текст, заголовок, подпись и описание, а также скопировать ссылку на изображение.

- Альтернативный текст
Это так же, как альтернативный текст, который вы можете добавить с боковой панели.
- Название
Заголовок, который вы вставляете сюда, используется только WordPress. Это просто название, которое помогает вам находить или просматривать изображения, которые вы загрузили на свой сайт. Это название не видно для общественности.
Название добавляется в поле названия отличным от альтернативного текста.
Альтернативный текст может быть для посетителей, если они наводят на изображение с помощью мыши. Вы можете прочитать больше об альтернативном тексте и оптимизации заголовков в этой статье .
- Подпись
Как следует из названия, в поле для подписи вы добавляете подпись к своему изображению. При вводе подписи вы автоматически добавите ее под изображением сообщения. Подписи могут помочь читателям разобраться в статье при сканировании, но. Вместо этого используйте подписи только тогда, когда они могут повысить ценность ваших сообщений.
- Описание
Описание, которое вы добавите здесь, будет на странице вложения изображения ( изображение 10).
- Копировать ссылку
В этом окне вы можете найти и скопировать ссылку на изображение.
- Редактирование изображения в медиатеке
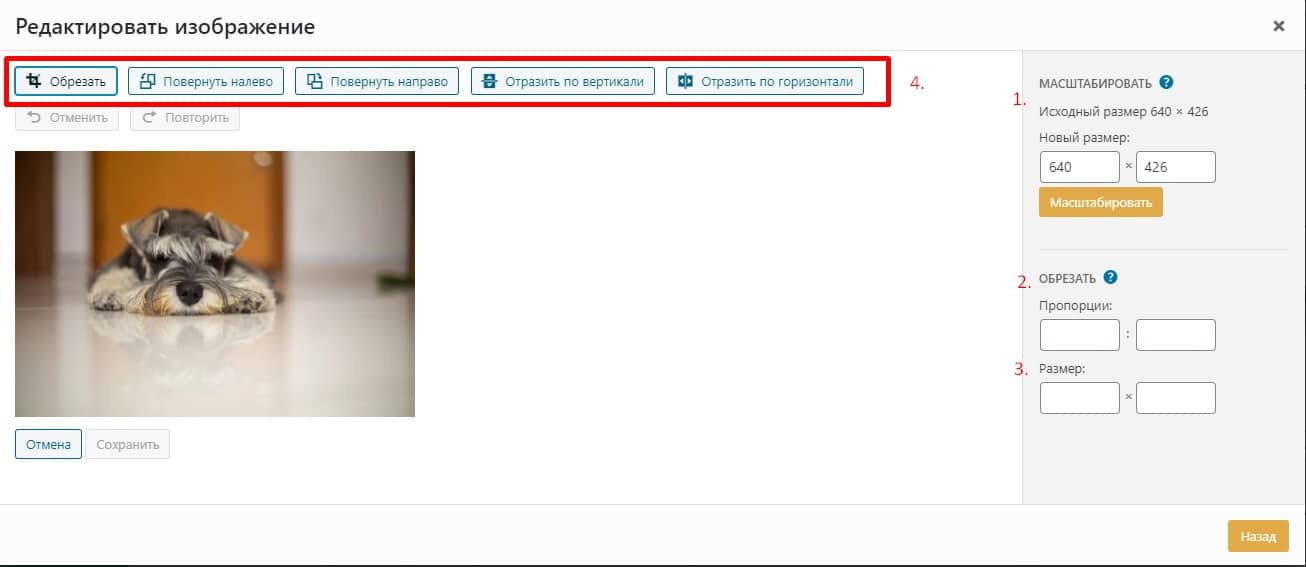
При нажатии на ссылку «Редактировать изображение» ( изображение 15 ) откроется новый экран. На этом экране вы можете редактировать изображение (изображение 16):
- Вы можете масштабировать изображение, добавленные желаемые размеры в доступные боксы.
- Вы можете обрезать изображение.
- Вы можете выбрать, будут ли изменения к изображению, которое вы делаете вашим основным изображением (во всех размеров: оригинальное, среднее, большое) или только эскиз.
- Вы можете обрезать, перевернуть и повернуть изображение вручную.
- Вы также можете редактировать альтернативный текст отсюда. ( Примечание: эта опция не доступна в WordPress 5.3. И выше )

Добавление изображений из URL в WordPress
В WordPress, есть возможность вставить изображение из внешнего источника. Изображения, которые вы добавляете таким образом, не сохраняются в вашей медиатеке.
Чтобы добавить изображение из внешнего источника для вашего сообщения, выполните следующие действия:
- Переместите на страницу или местоположение изображения, которое вы хотите использовать.
- Нажмите правой кнопкой мыши на изображение. Вы видите всплывающее меню.
- Нажмите на опцию «Копировать изображение URL / Копировать адрес изображения».
- Вернитесь в редактор сообщений WordPress.
- В поле изображения нажмите «Вставить из URL». Вы увидите новое окно.
- Щелкните правой кнопкой мыши в поле. Появится всплывающее меню.
- Выберите параметр «Вставить» во всплывающем меню.
- Нажмите кнопку «Enter» на компьютере.
При использовании внешних источников рекомендуется отдать должное источнику. Вы можете сделать это, например, добавив заголовок и указав источник там. Кроме того, вы можете сделать изображение кликабельным и ссылаться прямо на его источник. Свяжите изображение на исходный URL, делается это так:
Примечание. Параметры связывания не на боковой панели WordPress 5.3 и выше. Вы можете найти их в Панели инструментов изображения.
- Убедитесь, что вы выбрали изображение, которое хотите добавить ссылку.
- На панели инструментов использовать в настройках ссылок (см. Изображение 17).
- Нажмите на поле ниже ссылки, чтобы вставить текст.
- Добавьте исходный URL-адрес в поле URL-адрес ссылки.
- Необязательно: Нажмите кнопку «Открыть в новой вкладке», чтобы изображение открылось в новой вкладке при нажатии.

Перетаскивание изображения
Перетаскивание может быть одним из самых простых способов добавления изображения. Все, что вам нужно сделать это:
- Найдите изображение на жестком диске.
- Щелкните левой кнопкой мыши на изображении, чтобы выбрать его, и удерживать его.
- Перетащите изображение в блок изображения. Блок должен изменить цвет.
- Опустите изображение в блок.
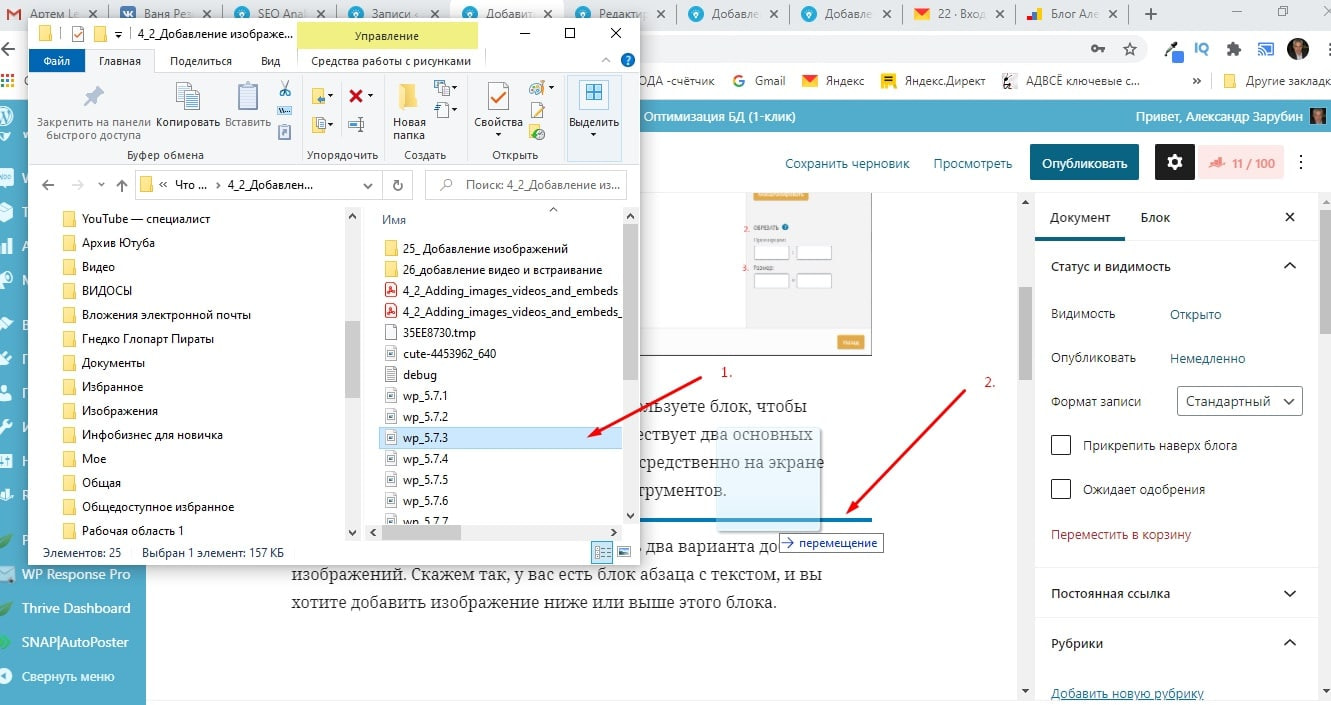
Фактически, вы можете делать точно такие же шаги, даже если у вас нет открытого блока изображения. Перетаскивая изображение прямо в пост, вы сможете решить, где изображение будет размещено с помощью индикаторной линии (см. Изображение 18).

Использование панели инструментов с блоком изображения
Мы увидели различные способы добавления изображений в сообщение и способы их редактирования с помощью боковой панели и медиа библиотеки.
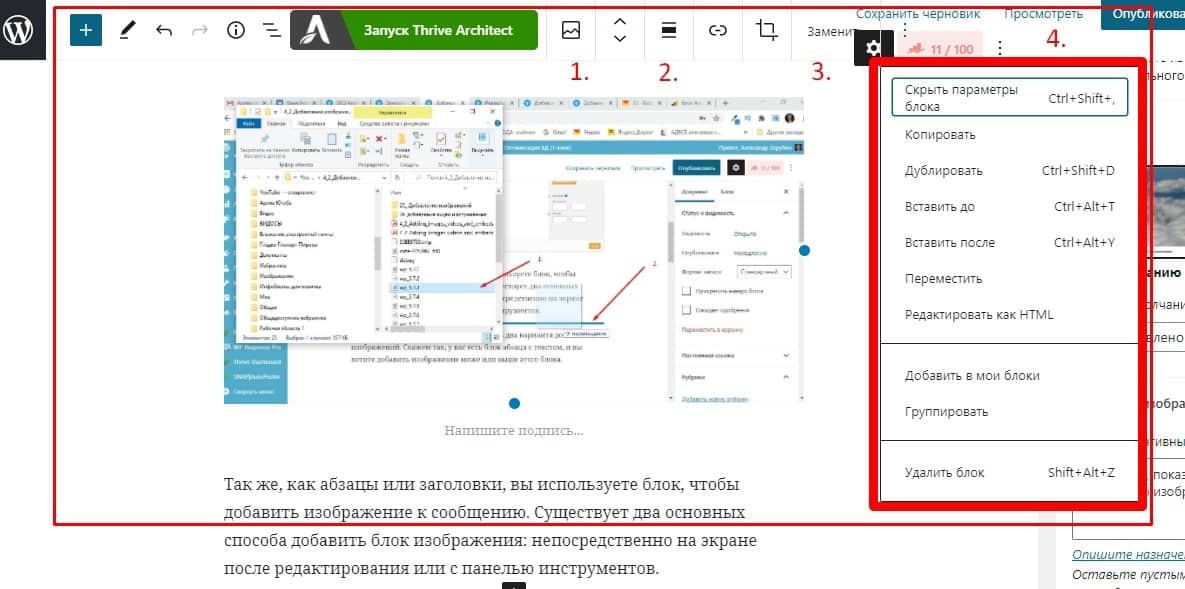
Есть ещё несколько вариантов для изучения панели инструментов (см. Изображение 19).

С помощью панели инструментов вы можете сделать несколько вещей:
- преобразовать изображение в другой тип совместимых блоков (1 на рисунке 19);
- выровнять изображение (2 на рисунке 19);
- отредактировать изображение (3 в изображении 19);
- продублировать его;
- вставить другие блоки до и после него;
- добавить его в блоки многократного использования;
- или удалить его (4 в изображении 19).
В WordPress 5.3 панель инструментов выглядит иначе, чем в более ранних версиях. Большинство вариантов одинаковы, они просто расположены по-разному.
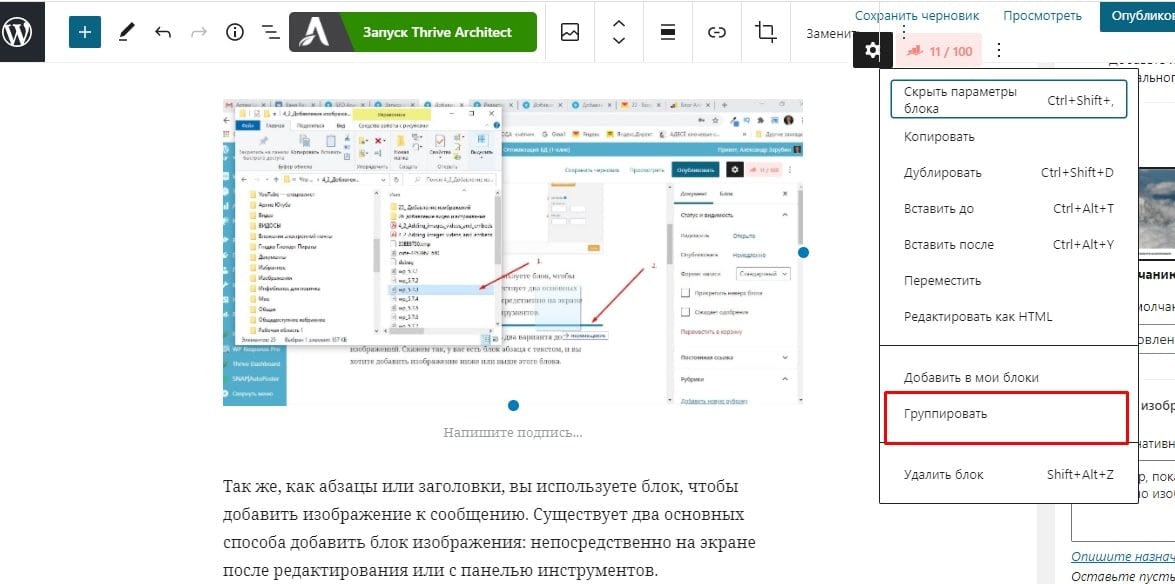
И когда вы нажмёте на точки дерева, которые показывают больше вариантов, вы увидите новую опцию, которая называется Группировать (4 на рисунке 19).

Как вы уже знаете, вы создаете пост в WordPress с использованием блоков. Опция трансформировать блок на панели инструментов позволяет вам преобразовать блок, который у вас выбран, всего одним щелчком мыши.
То, во что вы можете превратить свой блок, будет отличаться в зависимости от типа блока, который вы трансформируете. Например, в этом случае мы имеем изображение.
Варианты для изображения, чтобы преобразовать его в файл, обложку, галерею, медиа, или текст. Эти все блоки вы можете найти и добавить также через блок меню.
Давайте рассмотрим два наиболее важных из них: обложка и блок галереи.
Добавление и редактирование блока обложки
Вы можете использовать изображение обложки в верхней части текста, вместо основного заголовка. Вы можете даже выбрать обложек вместо подзаголовков, чтобы создать более стилизованный пост.
Для того, чтобы добавить блок обложки на свой пост:
- Нажмите значок плюса в верхнем левом углу панели инструментов. Появится выпадающее меню.
- Введите обложку в поле поиска, расположенное в верхней части раскрывающегося меню. Блок обложки должен появиться как результат поиска.
- Выберите блок обложки. Новый блок обложки будет вставлен в ваш пост.
Примечание: в WordPress 5.3 есть дополнительная опция в блоке обложки. Вы можете также использовать только цвет в качестве обложки, без добавления изображения.
- Загрузите изображение в блок. Изображение, которое вы добавите, будет выглядетьненным, и вы будете иметь возможность написать текст поверх него.
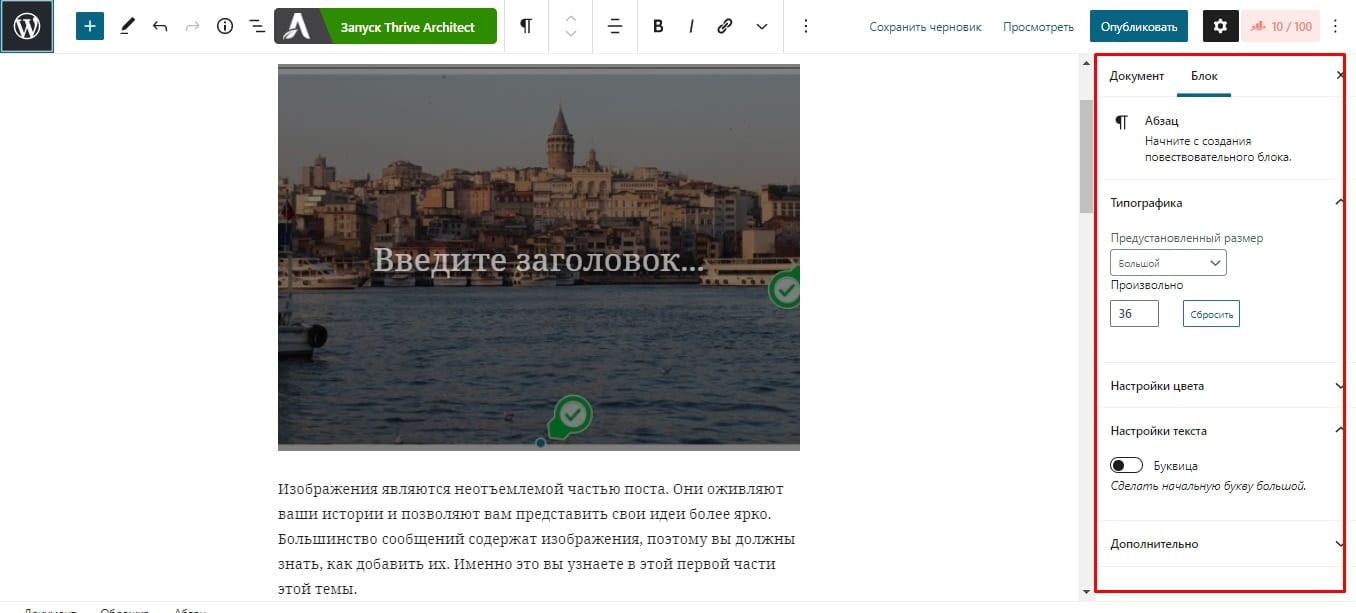
На боковой панели (см. Изображение 21) вы редактируете следующие аспекты изображения обложки: его фон, фокус фона, доминирующие цвета и яркость.
Стоит отметить, что обложка содержит два блока: изображение на заднем плане и текст на переднем плане.
Таким образом, нажатие на текст для редактирования также даст вам отдельный параметр на боковой панели, где вы можете определить размер текста, внешний вид и цвет.

Добавление галереи
Вы можете сделать это с помощью блока галереи. Для того, чтобы добавить галерею в свой пост, сделайте следующее:
- Нажмите значок плюса в верхнем левом углу панели инструментов. Появится выпадающее меню.
- Введите «Галерея» в поле поиска расположенное в верхней части раскрывающегося меню. Блок галереи должен появиться как результат поиска.
- Выберите блок Галерея. Новый блок обложки будет вставлен в ваш пост.
- Выберите и загрузите несколько изображений с жесткого диска или с носителя библиотеки. Изображения будут добавлены в ваши сообщения в виде миниатюр.
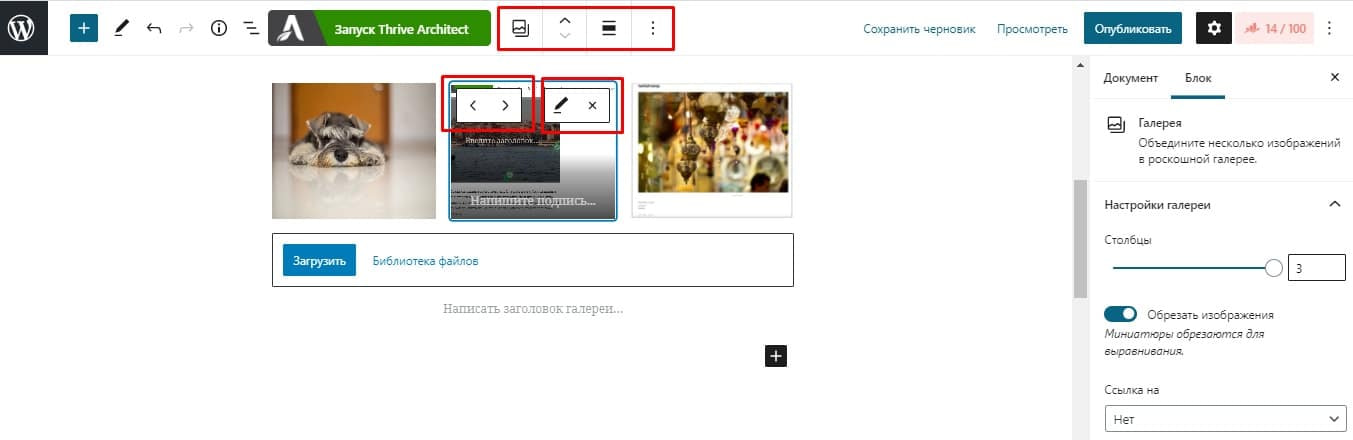
Конечно, есть варианты для редактирования галереи (см. Рисунок 22). На боковой панели вы можете изменить количество столбцов, которые вы хотите, чтобы ваша галерея содержала.
Более того, вы можете связать изображения со страницей вложения или медиа-файлом. Кнопка загрузить изображение .
В заключении вы можете легко добавить подпись к каждому из изображений, включенных на них и открыв возможность добавить возможность подпись.
Наконец, на панели инструментов вы можете изменить выравнивание и ширину галереи. Нажатие кнопки на значке карандаша на панели инструментов откроется новый экран.
На этом экране вы сможете изменить порядок изображений, перетаскивая их в нужном порядке.

Продолжение следует. В следующей статье мы поговорим о встраивании видео и вставок…