- Цели обучения
- Блоки в WordPress
- Обновление WordPress 5.3 – Описание блоков
- Наиболее используемые
- Общие блоки
- абзац
- структура контента
- Блок навигации
- трансформировать в
- изображение, галерея, обложка и видео
- заголовок
- список
- файл
- цитата
- аудио
- Блоки форматирования
- предварительно отформатированный
- стих
- код
- классический
- цитата по запросу
- таблица
- Новое: обновление WordPress 5.3 – Блок Таблица
В данной публикации мы начнём исследование блоков в WordPress и их назначение.
Цели обучения
В этой статье вы узнаете:
- что такое блоки;
- различные типы блоков, которые доступны в WordPress.
Блоки в WordPress
В предыдущих публикациях мы разобрались с блоками при добавлении текста, изображений, видео и вставок в пост. Итак, к настоящему времени вы должны иметь представление о том, что такое блоки.
В данном случае, работу с блоками в WordPress можно сравнить со строительством с блоками LEGO. И это именно то, что вы делаете. Вы создаете свой контент блок за блоком, шаг за шагом, пока не дойдете до желаемого результата.
Но какой контент вы можете добавить с блоками? Вот что мы будем исследовать в этом посте. Мы исследуем различные типы блоков, которые Вы можете использовать в WordPress для обогащения вашего контента.
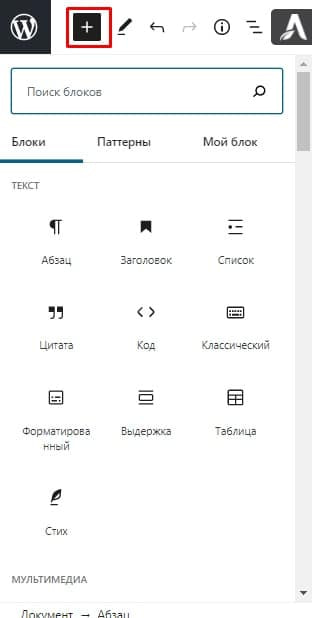
Вы получаете доступ ко всем доступным блокам в WordPress, нажав на значок плюса, расположенный в верхней левой части панели инструментов, который раскроет список с доступными блоками, разделенными на разные разделы (см. изображение 1).
Так, давайте посмотрим, что стоит за этими разделами.

Обновление WordPress 5.3 – Описание блоков
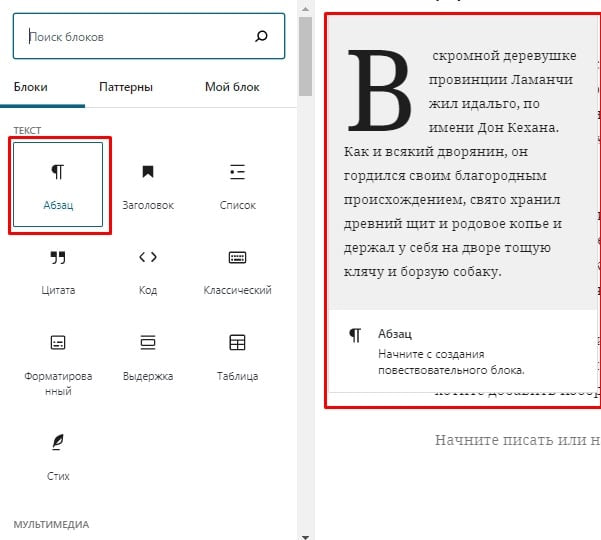
Если вы обновились до WordPress 5.3. или выше, вы заметите дополнительный столбец рядом со списком доступных блоков при наведении на любой из блоков (изображение 2).

Содержимое столбца в изображении 2 будет меняться в зависимости от блоков, которые вы выбираете. В большинстве случаев вы сможете увидеть предварительный просмотр и описание выбранного блока.
Таким образом, вы можете получить лучшее представление о том, что он может делать, прежде чем вставить его в свой пост.
Наиболее используемые
Под заголовком «Наиболее используемые» вы найдете наиболее часто использование блоков. Кроме того, блоки, которые вы использовали в последнее время, также отображаются там. Конечно, типы блоков под заголовком «Наиболее используемые» различаются по использованию.
Общие блоки
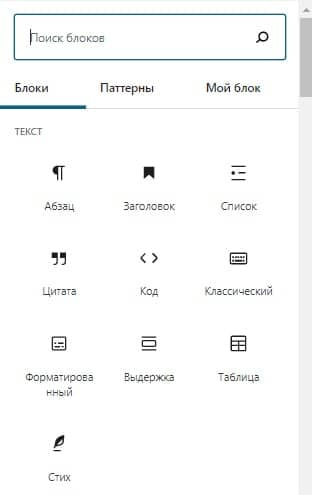
В отличие от наиболее часто используемых блоков, которые отражают ваше личное использование, под заголовком общих блоков, вы найдете блоки, которые могут использовать большинство пользователей часто (см. изображение 3).

абзац
Блок абзац для добавления текста. Вы, вероятно, будете использовать этот блок довольно часто, поэтому давайте рассмотрим это более подробно.
Первое, это нужно упомянуть о том, что каждый блок имеет свои собственные различные настройки в панели и боковой панели.
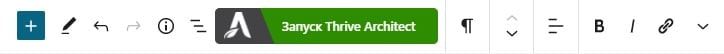
Панель инструментов (см. Изображение 3) будет иметь некоторые параметры, которые являются одинаковыми для всех блоков. Эти настройки (слева направо, изображение 4): значок плюс, который позволяет добавить новый блок; кнопки отменить и повторить; структуру контента; и блок навигации.
Примечание: в WordPress 5.3 и выше все параметры выравнивания сгруппированы в одно выпадающее меню.

структура контента
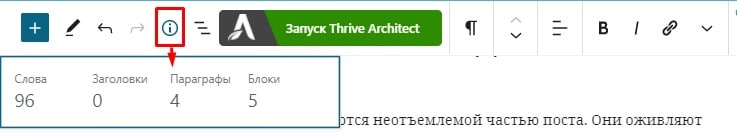
Опция структура контента показывает вам обзор слов, заголовки, абзацы и блоки в вашем посте (см. изображение 5).

Блок навигации
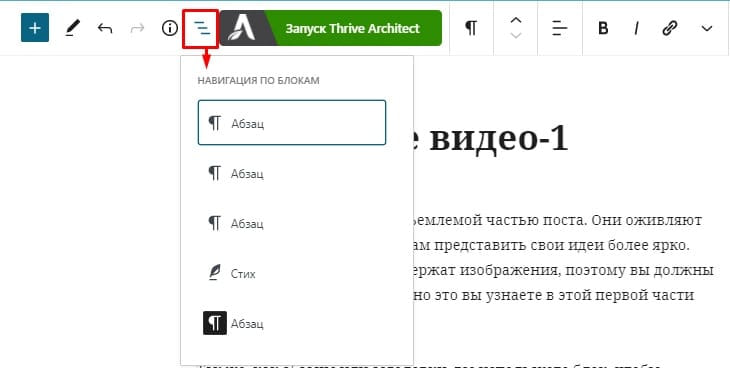
Блок навигации (см. изображение 6) позволяет перемещаться через блоки в вашем посте быстро. Это очень удобно, если вам случается писать длинные посты с множеством разных блоков.

трансформировать в
Опция трансформировать в доступна для всех блоков. Тем не менее, Вы можете преобразовать блок в разные в зависимости от типа блока. Каждый блок будет иметь варианты, которые соответствуют его типу.
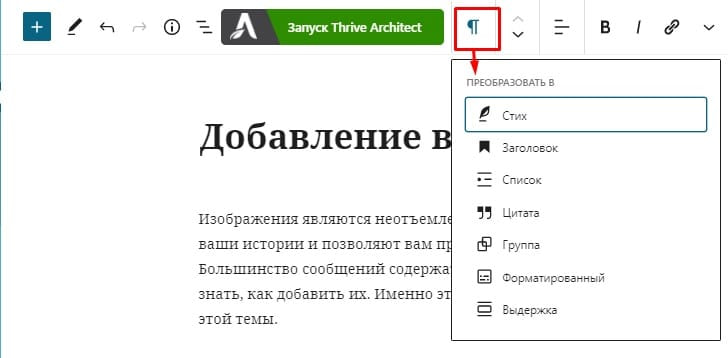
В этом случае вы можете преобразовать блок абзаца в заголовок, список, предварительно отформатированный текст, цитату или стих. (см. изображение 7). Это имеет смысл, так как все эти блоки связаны с текстом.

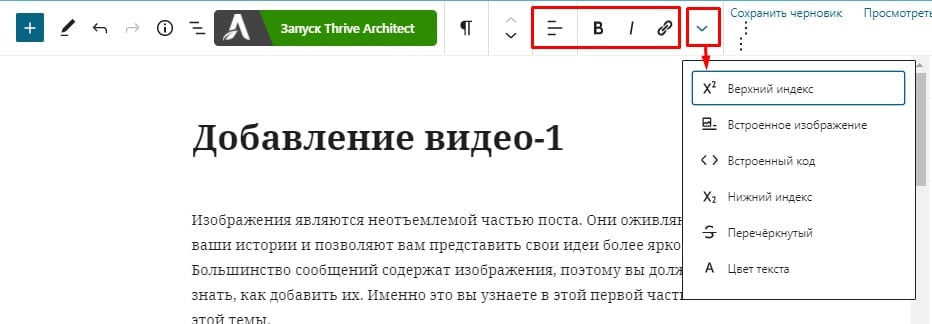
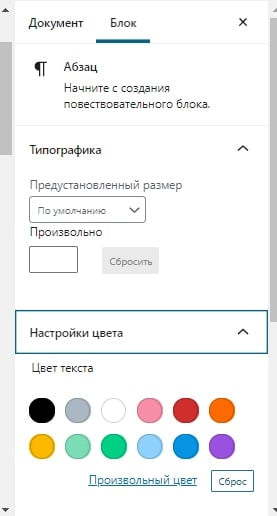
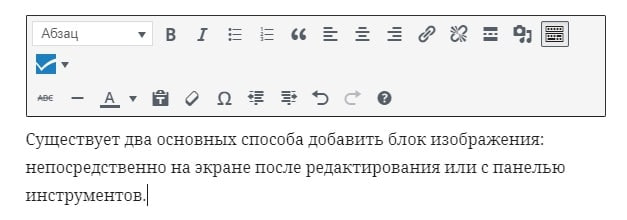
Настройки, специфичные для блока абзаца, это, конечно, связанные с редактированием текста (см. изображение 8). Итак, есть возможность выровнять текст влево, вправо и по центру. Кроме того, вы можете сделать текст, выделенный жирным шрифтом или курсивом, и добавить ссылку.
Если вы нажмёте на дополнительные параметры стрелкой вниз, вы увидите всплывающее меню с возможностью добавить код, встроенное изображение и зачеркнутый текст.

Боковая панель также имеет различные настройки для каждого блока (см. изображение 9).

Для блока абзаца боковая панель позволяет изменить шрифт на нормальный, большой или огромный. Кроме того, вы можете вручную ввести размер шрифта.
Кнопка переключателя буквица сделает начальную букву Большой. Более того, вы также можете изменить цвет фона и цвет текста абзаца.
Последнее замечание о боковой панели. Каждый блок, включая блок абзац, имеет расширенную вкладку в боковой панели. Эта вкладка используется продвинутыми пользователями, которые могут написать собственный код CSS и настроить их посты и страницы.
Теперь, прежде чем мы перейдем к другим общим блокам, мы добавим одно общее примечание. Есть много доступных блоков, что означает, что есть очень много возможностей для редактирования блоков.
Мы не будем вдаваться в детали вариантов для каждого блока здесь. Это сделало бы очень длинным текст.
Но мы рекомендуем вам изучить возможности самостоятельно. Помните: если хотите внести изменения в блок, используйте панель инструментов и боковую панель! ОК, давайте посмотрим каковы остальные общие блоки.
изображение, галерея, обложка и видео
С помощью этих блоков вы можете добавлять изображения, галереи, обложки и видео в пост. Мы прошли эти блоки и их варианты в предыдущих уроках. Если вы хотите освежить память о том, как использовать вернитесь к статьям “Добавление изображений в WordPress” и “Добавление видео в WordPress”, посвященным добавлению изображений, видео и вставок.
заголовок
Заголовки дополнены блоком. Как правило, тег H1 зарезервирован для названия. На панели инструментов вы можете выбрать стиль тегов H2-H4 для ваших подзаголовков. Однако, если ваш пост требует этого, вы также можете добавить тег H1 с боковой панели.
Заголовки являются неотъемлемой частью поста. Они помогают вашим читателям лучше понять вашу историю. Более того, они также помогают поисковым системам лучше понять содержание и структуру вашего поста.
Чтобы узнать больше, мы предлагаем вам прочитать статью Как использовать заголовки на вашем сайте.
список
С помощью блока «Список» вы можете легко добавлять и редактировать списки в сообщения. На панели инструментов вы можете выбрать между неупорядоченным списком или упорядоченным (нумерованным) списком.
На самом деле, при необходимости, вы можете создать список, который содержит как маркеры, так и цифры. С опцией на панели инструментов, также легко создать иерархию между элементами списка с помощью отступа.
файл
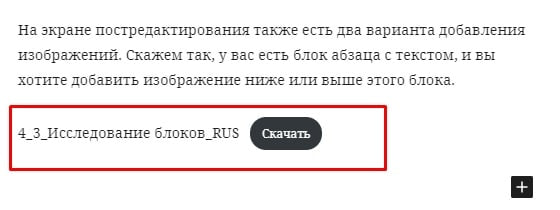
Блок Файл позволяет загружать или выбирать файл с носителя, библиотеки. Этот файл появится в виде загружаемой ссылки, но там не будет предварительного просмотра (см. изображение 10). Вы можете загружать различные типы файлов, например, изображения, документы, а также аудио и видео файлы.

На панели инструментов вы можете выбрать, как выровнять блок файла с остальным постом. И на боковой панели, вы можете выбрать, как связать файл, и отрегулировать настройки кнопки загрузки.
цитата
Блок Цитата позволяет стилизовать цитаты, которые вы добавляете в сообщение или страницу. Параметры панели инструментов для блока цитаты такие же, как для блока абзаца. Боковая панель содержит возможность изменить стиль цитаты, делая его больше.
аудио
Вы можете встраивать аудио файлы с блоком Audio. Аналогично видео и изображениям, аудио файлы могут быть загружены, добавлены с носителя библиотеки, вставлены из URL или перетащены в блок.
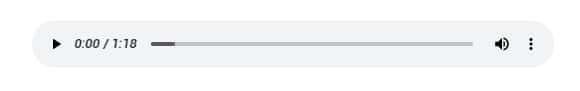
Аудио плеер, который будет встроен после загрузки файла, будет простой (см. изображение 11). С боковой панели вы можете установить аудио файл для автозапуска, зацикливания или предварительной загрузки.

Блоки форматирования
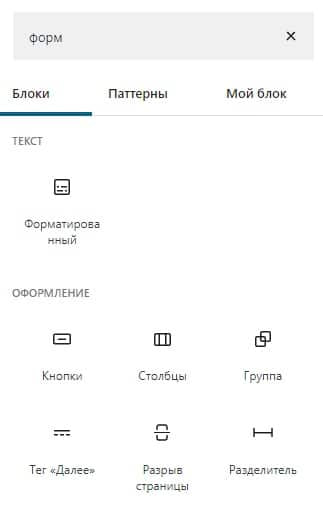
Блоки форматирования дают вам возможность добавить собственный стиль к вашим текстам и постам. Есть семь блоков на выбор под этим заголовком (см. изображение 12).

предварительно отформатированный
Предварительно отформатированный блок очень похож на блок абзаца. Тем не менее, предварительно отформатированный блок учитывает интервалы и вкладки. Что именно это значит?
Ну, например, представьте, что вы пишете, и Вы хотите начать новую строку текста. Если вы используете блок Абзац, и вы нажимаете Enter, новый блок будет создан. В предварительно отформатированном блоке нажатие Enter просто создаст новую строку в том же блоке.
Кроме того, предварительно отформатированный блок использует моноширинный шрифт (см. изображение 13). В отличие от блока Абзац, предварительно отформатированный блок имеет только дополнительную вкладку на боковой панели.

стих
Блок Стих полезен для добавления стихов или текстов песен к вашему сообщению. Параметры на панели инструментов для этого блока совпадают с Блоком абзаца. Однако параметры на боковой панели ограничены расширенной вкладкой.
код
В блоке Код вы можете добавить фрагменты кода. Это просто примеры кода, и они не будут выполнены WordPress. На панели инструментов для блока кода нет конкретных настроек блока. Кроме того, на боковой панели доступна только вкладка «Дополнительно».
классический
Вставка этого блока позволит вам работать со старым WordPress редактором внутри самого блока (см. изображение 14). Вы можете выровнять и отформатировать текст, изменение заголовков, добавить медиа и многое другое, всё в этом одном блоке. Он работает точно так же, как старый редактор. Этот блок не имеет никаких опций на панели инструментов и боковой панели.

цитата по запросу
Изначально идея создания цитаты заключается в том, что вы извлекаете цитату из Вашего текста, чтобы подчеркнуть это. Тем не менее, вы также можете использовать блок цитата по запросу, чтобы добавить больше стиля или привлечь больше внимания к любой цитате.
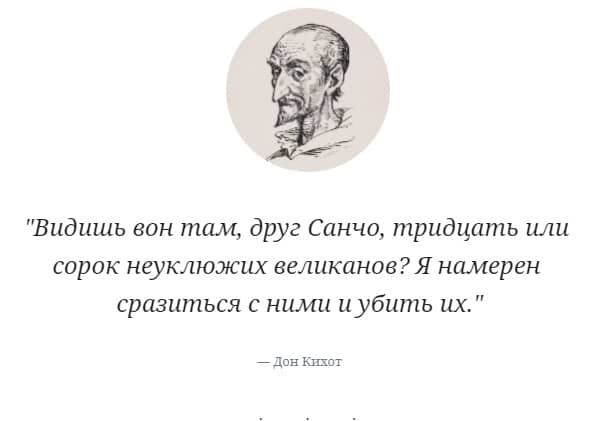
Мы уже упоминали, что есть блок Цитата, так почему есть также блок Цитата по запросу? Разница между этими блоками в первую очередь визуальная (см. изображение 15). Итак, какой блок вы используете для цитат будет зависеть от ваших потребностей и предпочтений.
Панель инструментов позволяет вам выбрать способ выравнивания блока и сделать буквы внутри него жирными, курсив или добавить ссылку. Кроме того, в боковой панели вы можете изменить стиль и цвет цитаты.

таблица
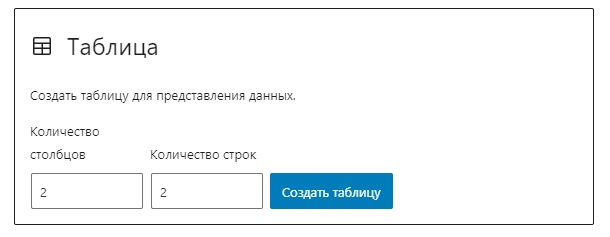
Как видно из заголовка блока, с помощью блока таблицы вы можете легко добавьте таблицу к своим сообщениям и страницам. Когда вы добавляете блок таблицы, у вас будет возможность добавить желаемое количество строк и столбцов (см. изображение 16).
Как только таблица будет в вашем посте, вы увидите множество вариантов редактирования. С помощью панели инструментов вы можете добавлять и удалять новые строки и столбцы. В боковой панели вы можете установить стиль, ширину, и цвет фона таблицы.
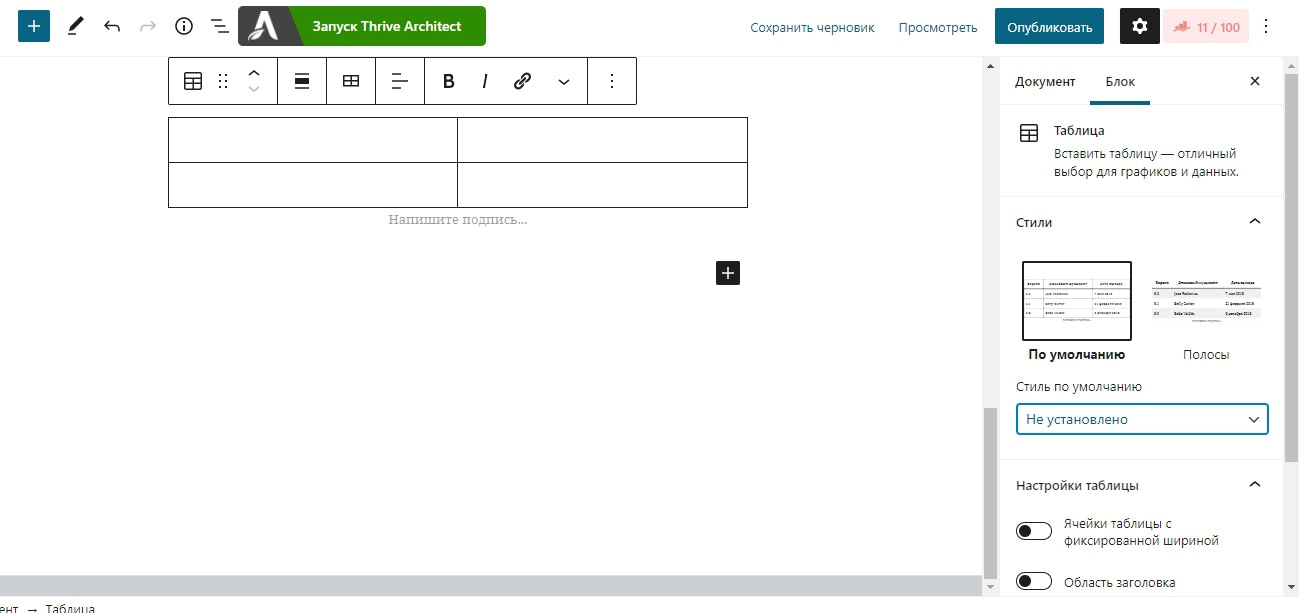
Примечание. Блок Таблица обновлен в версии 5.3. В боковой панели вы можете видеть Предварительный просмотр стилей, и вы можете установить стиль по умолчанию.

Новое: обновление WordPress 5.3 – Блок Таблица
Блок таблицы имеет некоторые новые функции в боковой панели и на панели инструментов (Изображение 17). С помощью панели инструментов вы можете выровнять как таблицу, так и текст. На боковой панели вы можете добавить заголовок и нижний колонтитул.

- Пользовательский HTML
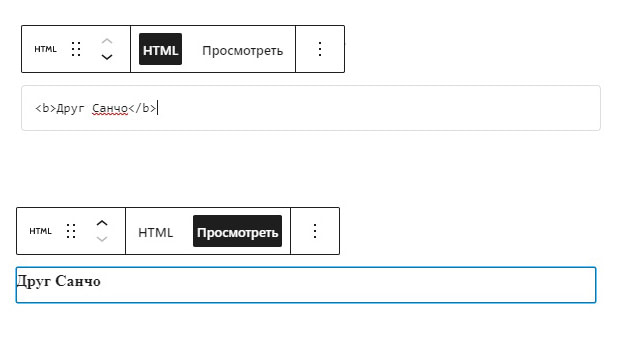
Пользовательский блок HTML позволяет вам добавить свой собственный HTML-код и просмотреть его в редакторе. Это означает, что WordPress будет выполнять код, который вы добавляете в этот блок.
Вы можете просмотреть, является ли код рабочим, как вы и предполагали, нажав на элемент предварительного просмотра в Панели инструментов. Это позволит вам увидеть изменения в самом редакторе, и не так, как на вашем сайте (см. изображение 18).









Использую блок “Пользовательский HTML” для того что бы вставить iFrame окна, которые как известно блокируют применение настроек страниц сайта к отображаемоей с помощью iFrame странице. Может есть какой то блок или способ чтобы цеплять странички и встраивать их в сайт без такой блокировки?
Добрый вечер! Не совсем понял ваш вопрос. Но скорей всего вам необходим специальный плагин для ваших целей. Если бы вы объяснили цель ваших телодвижений, я бы возможно мог что то подсказать.
Здравствуйте. Может подскажите что делать . Моя страница создана как шаблон страницы на рнр. В редакторе вставляю блок навигация, но он не отображается.
Уточните пожалуйста вопрос! В каком редакторе вы вставляете блок навигации, где вы взяли блок навигации? Тогда я что то смогу ответить.